Comfyのワークフローを自分でカスタムして色々やりたい方へ向けた学習用の解説です。
とりあえず簡単に使いたいという方へ向けた記事は別途作成中です。
カスタムノードのTinyTerraまたはEfficiencyを使ってください。取り急ぎワークフローだけDLに入れてあります。(A1111触ったことがあれば見るだけでわかるレベルのノードです)
この記事の対象者
- ComfyUIのインストールは終わっている
- A1111などを使っていてStableDiffusionの何となくの感覚はわかる
導入記事書こうかと思いましたが色んな人が書いてるのでいいかなと…StabilityMatrixを使うと楽です。そのうち書くかもしれませんが、とりあえず他者の解説貼っておきます(丸投げ)
これを作った理由(読み飛ばしOK)
最初の頃って何がどこに繋がるのかとかワケワカラン状態…
基本のt2iは分かったけど、LoRA繋ぐ時は? Clipskipは? Controlnetは?
ワークフローDLしたらめっちゃ色々繋がってて何が何やら!
初心者向けワークフローDLしたらControlnetの時にはLoRA繋がってないし、LoRAのワークフローはClipskip入ってないし、ワークフロー切り替えたらさっきのどう繋がってたか分からなくなった><ピエン
あると思います。
順を追ってワークフローを組めるように基本的なノードの繋ぎ方を一つのワークフローにまとめて一括で眺められるようにしました。
ガチの初心者はここの説明を見ながらの方が分かりやすいと思いますが、ワークフローだけを見ても分かるチートシートみたいなイメージで構成しました。
ComfyUIとは
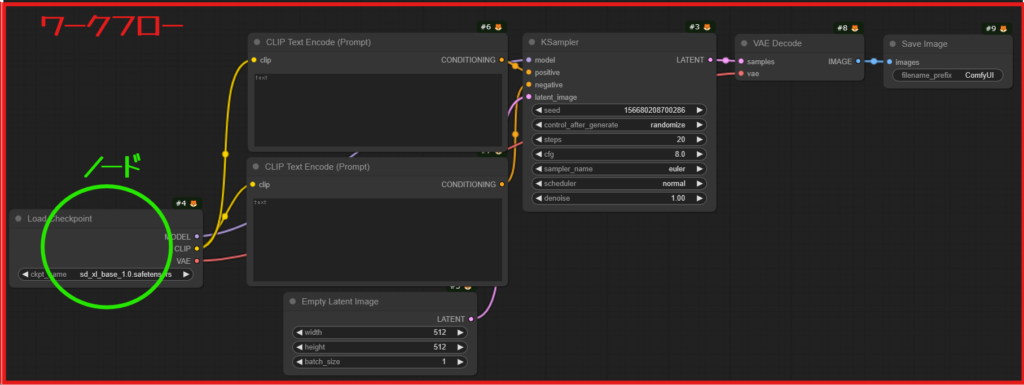
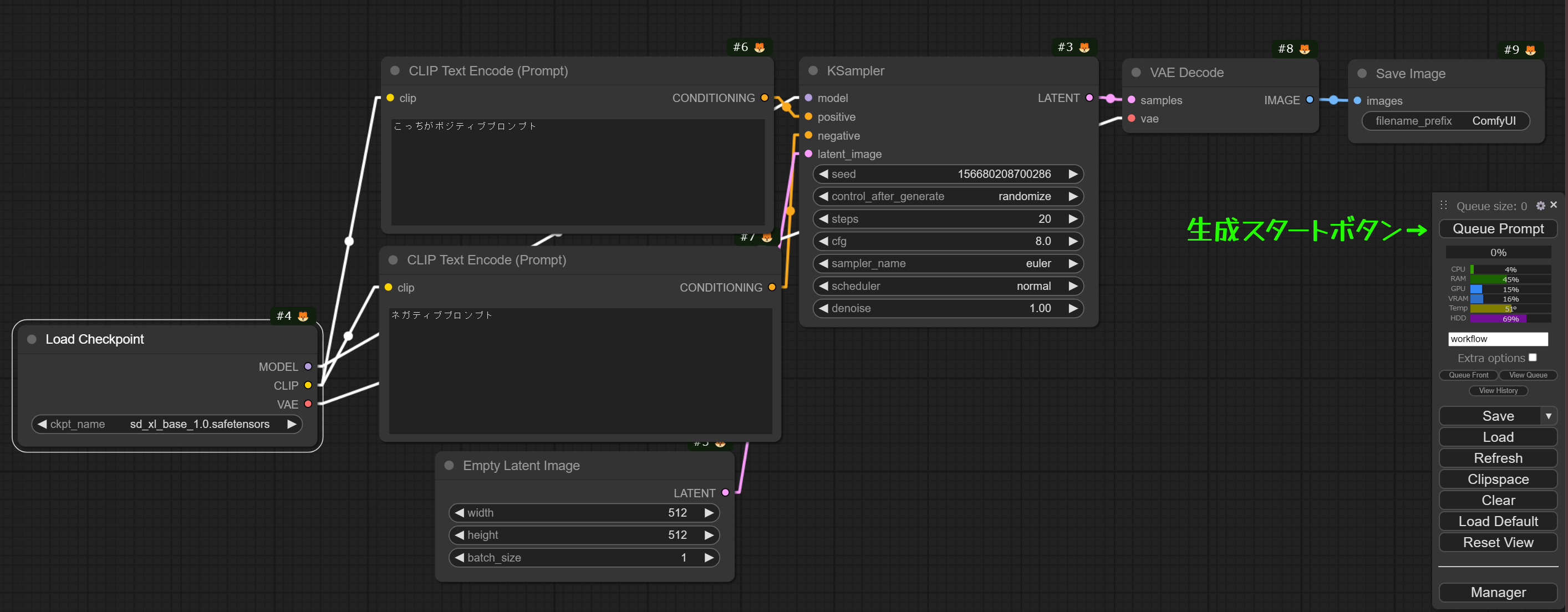
ComfyUIはノードを繋いで目的の形を作ります。
想像の数だけ繋ぎ方があると言ってもいいでしょう…。

- ノードとは線で繋がっている個々のブロックの事
- カスタムノードとは標準パッケージではなく、自分で追加していくものを指します(A1111で言う所のExtensionです)
- 繋いで1つの形にしたノードの集合体がワークフロー
そしてワークフローは保存しておけます。
A1111などで言うところのPNGinfoで読み込んだら設定全部反映されるやつみたいな感じです。
Comfyはプロンプトは当然としてControlnet,IpAdapterなど生成時のありとあらゆる設定データが保持されます。
なので、慣れればこちらのほうが色々な作業環境が一発で復元できるので楽になるのではないかと思います。
とりあえずやってみよう
初期画面に表示されているカスタムノードをCtrl+ドラッグで全選択したあとにDelキーで全部消しましょう。
そして動画を見ながら一緒に組み立ててからプロンプトを入力して一度生成してみましょう。

LatentとPixelの違い(理解必須)
Comfyuiを使う上でこの知識だけは避けて通れないので頑張りましょう。
Pixel画像
我々が一般的に目にする画像です。特に説明はいらないでしょう。

Latent画像(Latent領域)
Latent領域とは実際に視認できる形のあるものではなく、画像の特徴を圧縮・抽象化した高次元の数値データです。Latent画像とはLatent領域内で生成された出力前の中間データを指します。
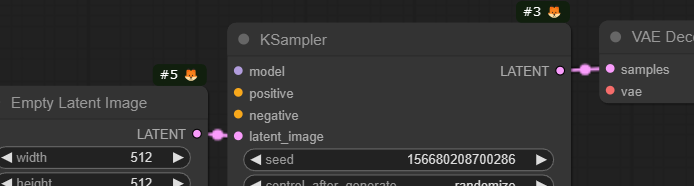
ノードだとピンクで接続されているものです。
Latent画像はPixel画像より遥かに小さいサイズのデータと認識しておけばいいでしょう。

A1111とかで処理90%超えたあたりで急にくるVRAM不足で出力できなくなっていたのはLatentからPixelへの変換でサイズがめちゃくちゃデカくなるからです。
ノードで目視することによって理解が深まるのが面白いですね。
とりあえずこれだけ覚えておけばOK
前述の2つの形式を変換するのがVAEです。
VAE encode:Pixelに変換
VAE decode:Latentに変換
同じImageという名前がついてはいますが、Latent(ピンク)とPixel(青)を直接接続はできません。
必ず間にVAE変換を噛ませる必要があります。
逆に変換さえすればどんなつなぎ方でもできるとも言えます。
カスタムノードによってはLatentで受け取ってVAE噛ませること無くPixelで出すやつとかもあり、認識が曖昧だとよくわからなくなりますが、これは表に出ていないだけで裏の処理ではVAEが入ってます。
ワークフロー配布
読むだけだと疲れてしまうと思うので実際にワークフローと見比べながら解説を読んでください。
下記は今回は説明しませんが、ワークフローが超簡略化されるカスタムノードのサンプルフローです。
ワークフロー読み込み
ワークフローをDLしたらZIPを解凍して出てきたJSONファイルをComfyUIを開いているブラウザ画面の黒い所にドラッグするかLoadから選んでください。
サンプルワークフロー内で使われていて自動でインストールできないもの
この3つは手動で入れてください。
入れ方が分からない場合は下の記事の前提級、必須級を参考にしてください。
各種初期設定
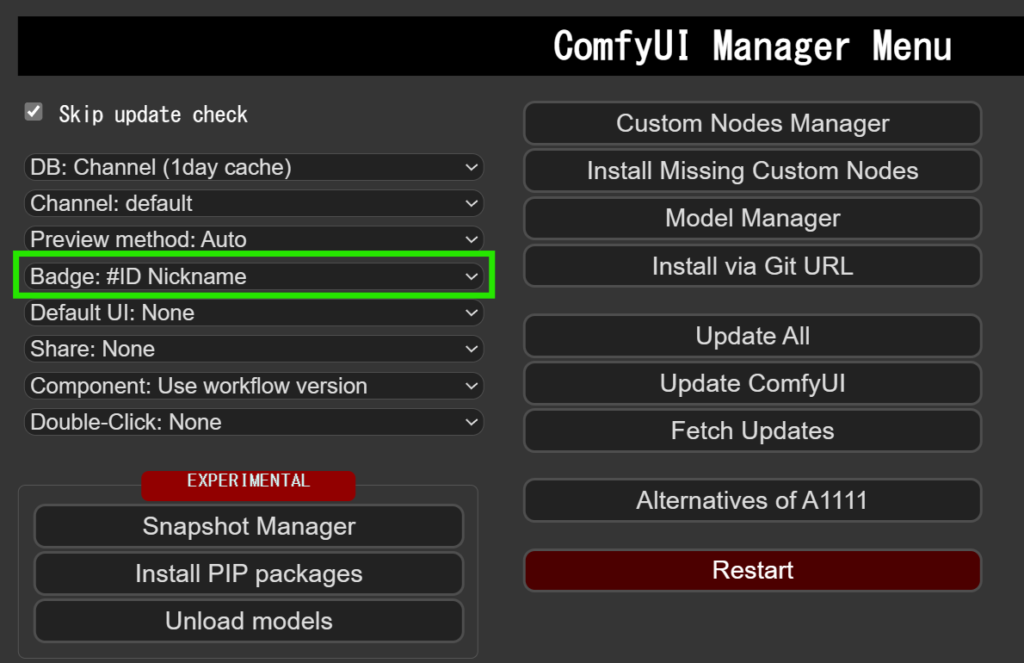
バッジをONにする
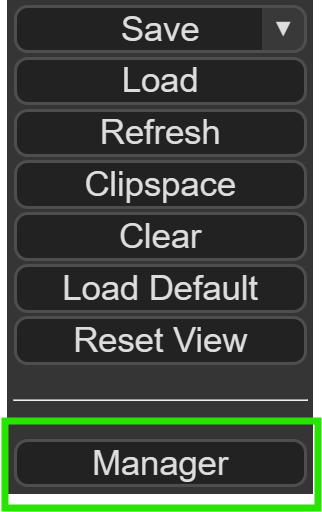
右のUIからManagerを開いてBadgeをID Nicknameにします。
これを選ぶことで各カスタムノードの右上に何を使っているかが表示され利便性が上がります。
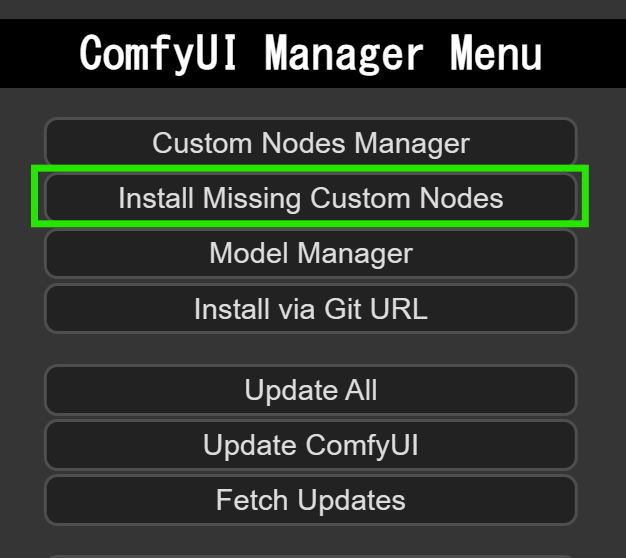
足りないカスタムノードを入れる
おそらく画面が真っ赤になっていると思うので、足りないカスタムノードを入れます。
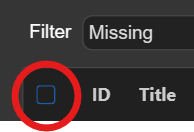
Install Missing Custom Nodesで足りないカスタムノードが一括で表示されるので、全部チェックを入れてインストールします。(左上のボックスチェックで全部いけます)
カスタムノードのアップデートはUpdate Allを選べばOKです。便利。
リスタート注意報(StabilityMatrix v2.11.5時点)
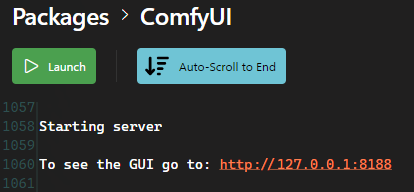
各種インストールが完了するとブラウザ上にリスタートを促すUIが出てきますが、StabilityMatrixでComfyUIを入れた人はちょっと待ってください。

ブラウザ上でリスタート後。
しっかり再起動かかっていて問題なく使えます。が、UI上は未起動の状態になっています。この状態でLaunch押すとなんか面倒なことになります。
なので、リスタートを促されたらStabilityMatrixのPackages画面のリスタートボタンを押しましょう。

設定画面
右のUIから右上の歯車マークを押してください。

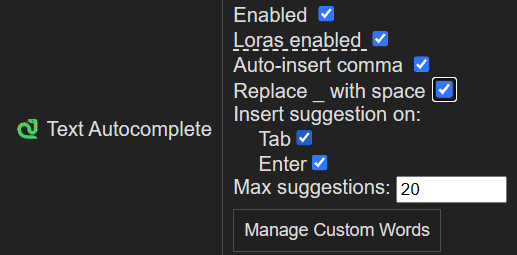
Custom-Scripts設定
難しい単語は無いので読めばわかると思います。

・ON,OFF
・LoRAをプロンプト記述で読み込み
・自動でコンマ挿入
・アンダースコアをスペースに変換
・予測タグの挿入方法
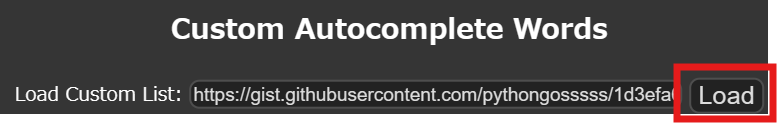
次にManageCustomWordsを開き、一番右のLoadを押して下段のSaveを押してください。
これでプロンプト入力時にサジェスト表示が出るようになります。(自分で追加もできます)

rgthree設定
次に下の方までスクロールしてrgthree-comfy settingsを開いてください。

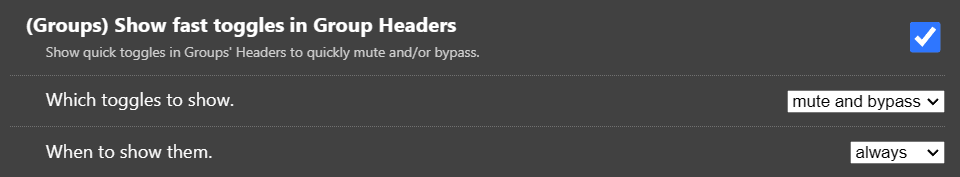
とりあえず全部ONにしましょう(雑)
特に重要なのは下記です。(グループの右上に一括ON,OFFボタンが出てきます)

設定したらSaveを押してください。
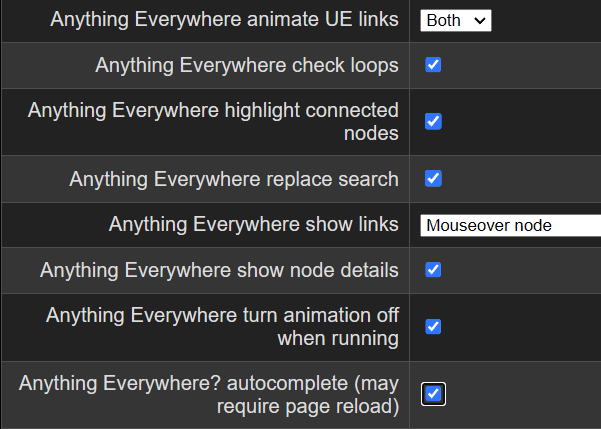
Anything Everywhere設定
無線で出るライン設定
AnythingEveryware show linksはAll onだとあんまり勉強にならないのと、画面うるさっになるかと思いますw(マウスオーバーが一番おすすめ)

ノードについて
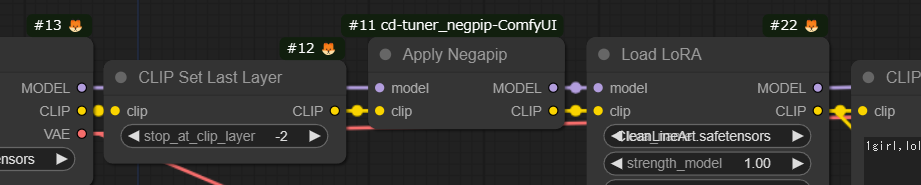
接続の種類 (データタイプ) の説明(色で覚えよう)
最初に一番意味が分からなくなったのが、繋ぎ先の名前が出力と同じではない事が多々あるということです。
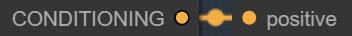
デフォのt2iも初っ端からCONDITIONING―positiveの接続があり、Clipやプロンプトとの関連理解が無いとすでに意味がわからなくなるアレです。

私から言えるのは、考えるな、感じろ。色があっていればOK(大体)
※構造を理解している方が色々な繋ぎ方の発想が出てくるのでわかっている方が当然いいです。
紫(Model系)

ベースになるモデルです。Controlnetとかのモデルは別の色です。
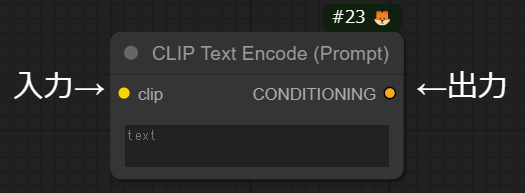
黄(CLIP系)

Clipです。Clip skipとかで見たことあるアレです。
CONDITIONINGに繋ぎます。
下記のように両側がClipというものが存在しますが、これに関しては繋ぐ順番はConditioningより手前で繋ぎ終わっていれば多分関係ありません。
なんか出力が怪しかったら疑ってみてください。

オレンジ(CONDITIONING系)

プロンプトをKsamplerに渡すために行う変換と思っておけばとりあえずいいでしょう。
- テキスト(&画像)をClipで高次元(埋め込み)ベクトルにマッピング
- Conditioningで埋め込みベクトルの整形
- KsamplerでConditioningの情報を元にLatentベクトルをガイドしながらStep分デノイズする
(間違ってたらすみません)
ピンク(Latent系)

A1111で触ってるとアップスケールで使うやつ? くらいのイメージかと思いますが、Comfyuiを使う上でLatentとPixelの理解は避けて通れないので次の項目で解説します。
これも接続名が変わりまくる系の色です…
緑系(色々)
緑系は微妙な色差とかで別の種類が混ざっているので注意です。

プレーンテキストです。プロンプトをいじくるノードで使われる事が多いです。
これはただのテキストなのでプロンプトとして使う場合はConditioningノードに繋いで変換が必要です。

アップスケールモデルです。色は同じですが当然TEXTとは繋げません。

明度が低い。インペイントなどでマスクを使う時に接続します。

少し青より。Controlnetモデルです。
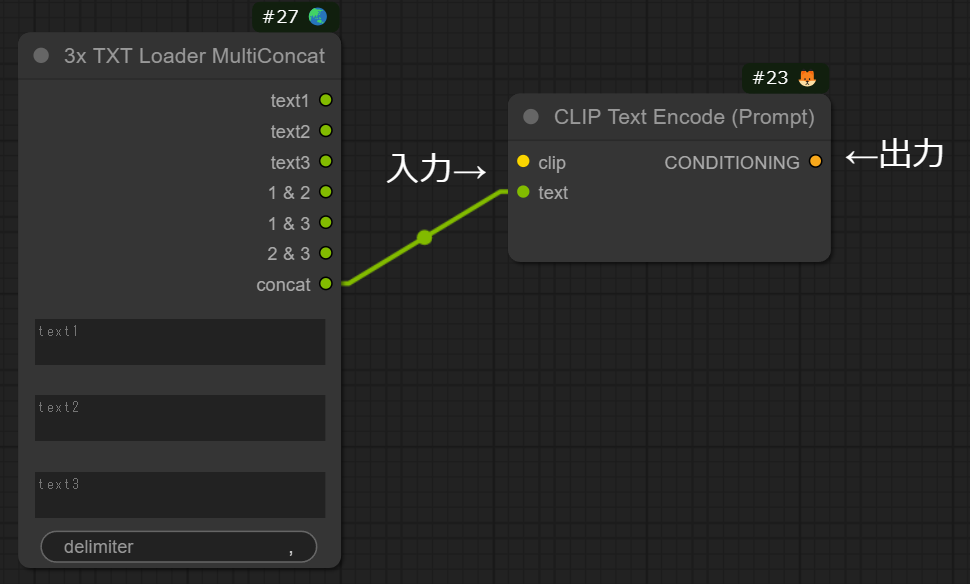
入力ポートと出力ポート
入力と出力は同じ形式のまま入れて出すものと、ノード内で変換されるもの、分岐するものなどがあります。

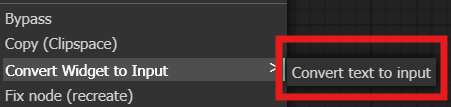
入力(Input)に関しては右クリックからConvertすることでノード内で設定するものを外部から受け入れる形に変更できます。多用するので覚えましょう。
最初のうちは何が便利なのかわからないと思いますが…。
例えばプロンプトではクォリティはプリセットから、手打ちはマルチラインテキストから、それにLLMから出力されたテキストを結合してまとめてConditioningに変換などができます。
目的のノードを出す方法
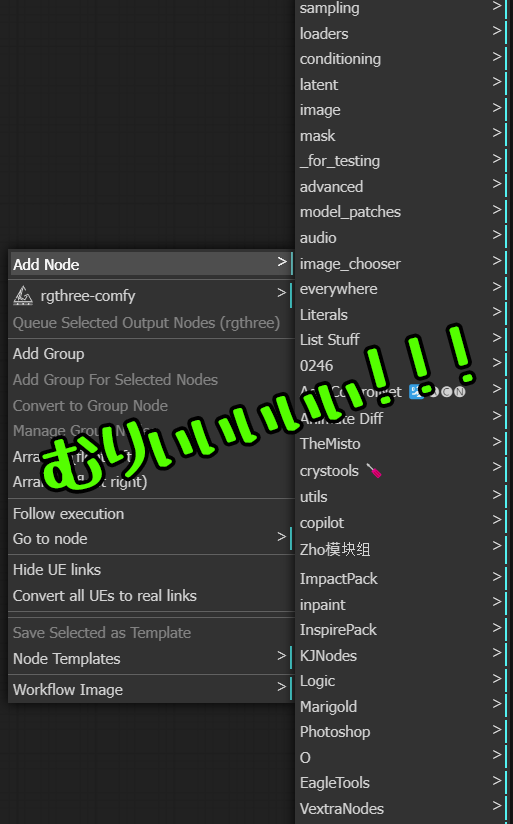
方法1:右クリックからAdd Nodeを選ぶ方法(…一生終わらん)

新規で入れたカスタムノードにどんなノードがあるのか調べる時にはまとめて見られるので便利です。
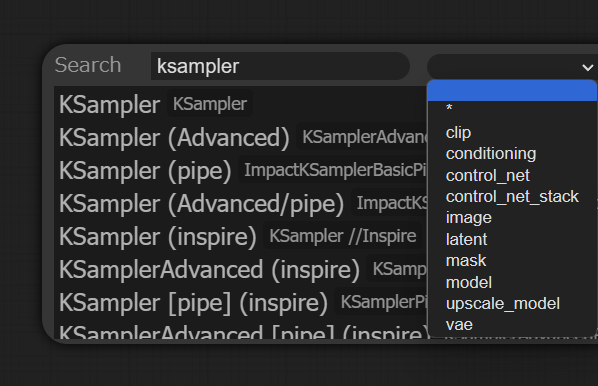
方法2:ダブクリ。これをメインで使います。
背景の何も無い所をダブルクリックするとノードリストが出てきます。
こちらは文字入力やノード種類などでフィルターをかけて絞り込みできます(便利!)

方法3:ドラッグ。これもそこそこ使います。
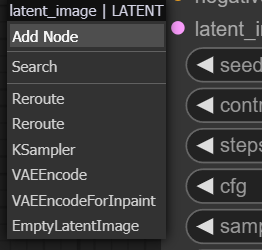
入力または出力からドラッグして何も無い所で離すと、接続可能なノードが表示されます。
基本的にカスタムノードは出ないので、よく使うのはLoader、EmptyLatent、ImagePreview、VAEencode,decodeあたりがメインですかね。
方法4:複製。めっちゃ使います。
Ctrl+Cで選択中ノードをコピーしてCtrl+Vで貼り付けます。(複数選択可)
もしくは、Altを押しながらノードをドラッグします。
ノードを接続する方法
出力側の●をドラッグして入力側のノードの上で離します。
接続対象が1つしかなければノード上のどの位置で離しても自動で繋がります。
接続対象が複数ある場合は対象の入力●の上で離さないと一番上に入ってしまいます。

とりあえずLoad Defaultを押して出てくる基本のText to Imageの形は何も見なくても繋げられるようになるまで何度でもトレーニングしましょう。
面倒だと思いますが、これが出来るのとできないのとでは色々なワークフローを見た時の理解度が全く変わります。
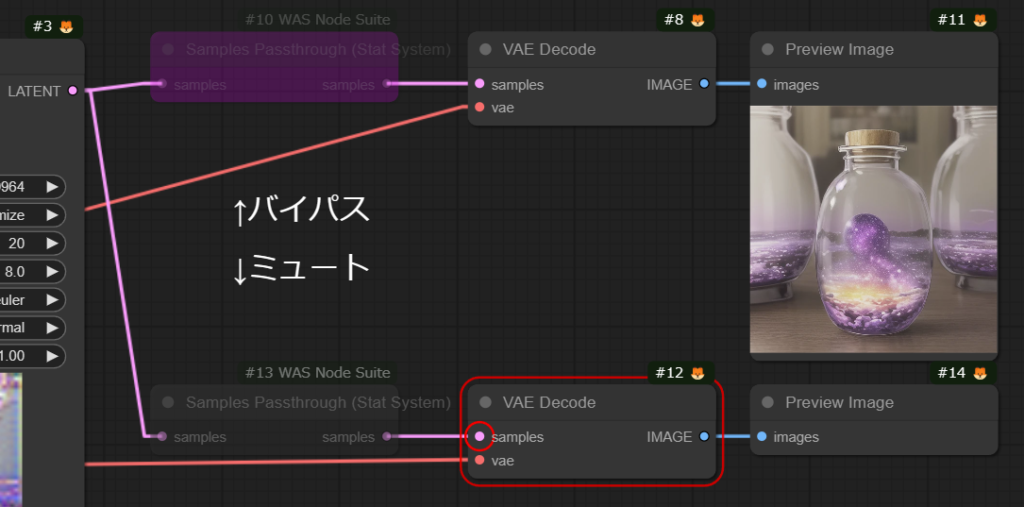
ノードのミュートとバイパス
ミュートとはノードを繋いでいない状態と同じにします。
なので下の画像のように接続のなくなったVAE Decodeがエラーを吐いています。
バイパスとはそのノードをスルーして次のノードに直接繋いだのと同じにします。
なので下の画像ではバイパスしている方はKsampler-VAE Decodeが直接繋がった事になりエラーが出ません。
これは複数のワークフローを1つのワークフロー内に収めたい時やノードを色々テストしている時によく使うので覚えましょう
ショートカットは下記ですがノードを右クリックからでもできます。
バイパス:Ctrl+B
ミュート:Ctrl+M

このミュートとバイパスに使っているノードは何の処理もせずに左から右へ渡すだけのノードです。
このノードの利便性に気づいた頃には初心者ではなくなっているでしょう。
理解におすすめカスタムノード
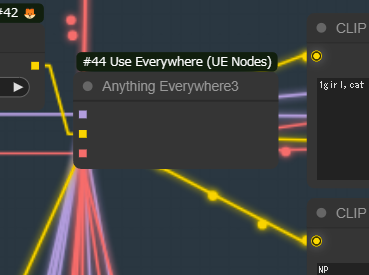
個人的に初期理解にかなり助かったのがAnythingEverywareです。
配布しているワークフロー内の2番目にいきなりカスタムノード!?
てなるかもしれませんが、とても有用なので最初から使いましょう。
勉強にも有用だし、慣れてきても便利すぎるという大変ありがたいノードです。
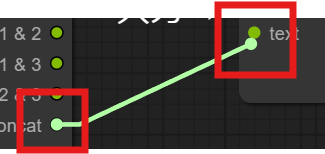
こんな感じで好きなノード出力から接続することができ、そのノードが接続できるものに無線で自動で繋いでくれます。
これの補助線を目で追うだけで、なんとなくここに繋ぐものなんだ…みたいにザックリと覚えられます。
※ただしつなげる所全てに飛んでしまうのでマルチ入力のあるノードなど複雑なものを使い始めた時に繋がなくて良い所まで繋いでしまうのでフィルターかけたりするのには少し慣れがいるかもしれません。
Workflowsファイルについて
種類
JSON,PNG,SVGは見たことあります。(メタデータ埋め込めれば何でも良いので他にもあるかも?)
JSONが一番軽くて取り回しもいいのでおすすめです。
保存
基本は右のUIからSaveまたはSave asで保存します。
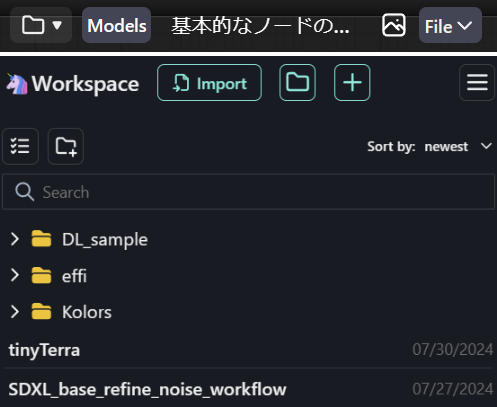
ただ、絶妙に取り回しが悪いのでWorkspace Managerというカスタムノードを使いましょう。

画面上部にワークフロー表示UIが出て、フォルダアイコンを押すとリストが出てきます。
フォルダ整理、サムネ表示、好きなフォルダ指定(OneDriveとかでもOK)など便利な機能が揃っています。
読み込み
Loadボタンを押して選ぶか、ブラウザ上のComfyUIを開いている黒い画面の所にドラッグ&ドロップで読み込めます。
JSON形式のみテキストを丸ごとコピーしたあと、ブラウザ上でペーストでも読み込めます。
Workspace managerを使う場合はリストに並んでいるものをクリックするだけです。
また、ComfyUIで生成した画像なら、メタデータが消えていなければ生成画像をブラウザへD&Dするとその画像の生成環境が丸ごとロードされます。
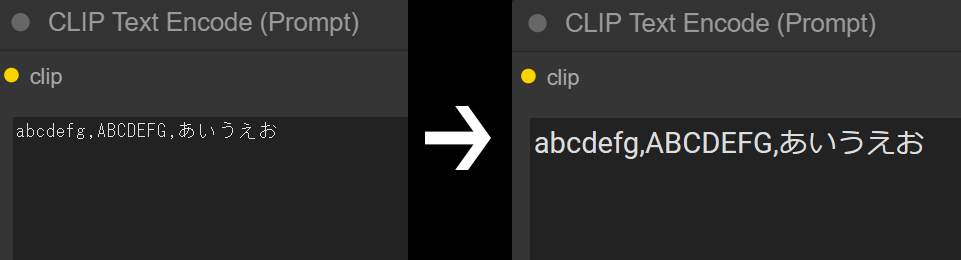
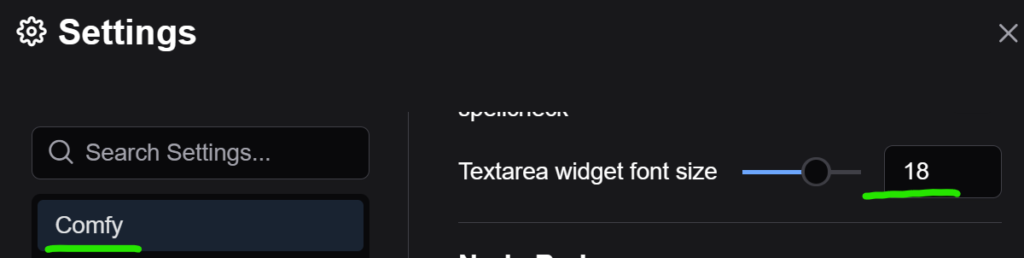
プロンプトのフォントを大きくしたり変更する方法
セッティングから簡単に変えられるようになりました。

このCSSを適用すると右になります。
フォントの種類や太さを変えたい場合はCSSが必要です。