使い方編のTipsはこちら。
更新方法(Local)Win11
- stable-diffusion-webuiの直下のフォルダ内でShitf+右クリック
- PowerShellウィンドウをここで開くをクリック
- PowerShell内でgit pullと入力してEnter
- 終わったら閉じる。あとはいつも通り
使用メモリ減+生成高速化(Xformers)または sdp
使用メモリが減って生成が高速化する代わりに、毎回生成される画像が若干変わります。
誤差くらいらしいので、入れたほうが基本的にはお得でしょう。
webui-user.batを開きCOMMANDLINE_ARGS=の後に下記のように書きます。
すでに何か記入がある場合は、末尾に半角スペースを入れた後に書きます。
COMMANDLINE_ARGS=--xformersエラーが出る場合はvenvフォルダを消してBatを再起動(再DLに長時間かかります)か、一回アンインストールしてみるといいかもしれません。
venv\scripts\activateでvenv内に入ってから下記を実行。終わったら閉じてwebui-user.batを再起動
pip uninstall xformers -ysdpはこちら
sdpはxformersに比べて高解像度の画像を出す時に高速化されるが、VRAM消費量が増える、3000番代未満のグラボだと恩恵があんまりないなどの説があります。
VRAMは足りているのに何故か黒塗り画像が生成される時
webui-user.batを開きCOMMANDLINE_ARGS=の後に下記のように書きます。
すでに何か記入がある場合は、末尾に半角スペースを入れた後に書きます。
理屈はよく分かりませんが直ることもあるらしいです。
COMMANDLINE_ARGS=--no-half-vae
--xformersとセットで入れる場合は下記のようになります。
COMMANDLINE_ARGS=--xformers --no-half-vaemodels,VAE,LoRAフォルダなどを別の場所にする方法
Modelsフォルダを別の場所にすることによるメリットは、ローカルに現環境(安定版)と最新更新環境を同時に作っている時に大容量のモデルデータを都度移動する手間が無くなることです。
やり方
COMMANDLINE_ARGS=にすでに何か記入がある場合は、末尾に半角スペースを入れてから追記してください。(全部入れる必要はないので、自分が必要なやつだけ追記します)
webui-user.batのset COMMANDLINE_ARGS=の所に
--ckpt-dir 'モデルフォルダのパス'
--ckpt 'パス\モデル名拡張子含む'(初期ロードでセットされます)
--vae-dir 'パス\VAE名拡張子含む'
--embeddings-dir 'embeddingsフォルダパス'
--hypernetwork-dir 'hypernetworksフォルダパス'
--lora-dir 'loraフォルダパス'
--lyco-dir 'LyCORIS LoRAフォルダパス' (LyCORISの拡張機能が必要)
をつけると好きなフォルダに指定できます。(予めフォルダは作っておいてください)
--の前には半角スペースを入れましょう。
わかりやすいように改行しましたが、実際はしません。↓実際の記入例
set COMMANDLINE_ARGS=--vae-dir 'H:\AI\VAE' --ckpt-dir 'H:\AI\models' --ckpt 'H:\AI\models\sd1.4model.ckpt' --embeddings-dir 'H:\AI\models\embeddings' --hypernetwork-dir 'H:\AI\models\hypernetworks'細かくはこちらにのっています。
https://github.com/AUTOMATIC1111/stable-diffusion-webui/wiki/Command-Line-Arguments-and-Settings
UIを日本語化する
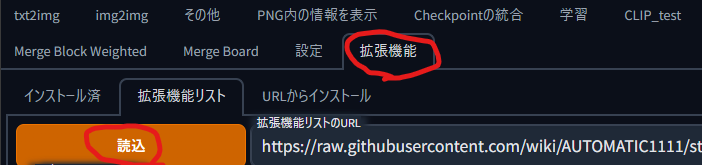
- Extentionsタブを開く
- Availableタブを開き、Load formボタンのすぐ下のlocalizationのチェックをはずす
- Load formボタンを押す
- リスト内からstable-diffusion-webui-localization-ja_JPを探し、右のInstallボタンを押す
そのまま日本語に置き換える場合
英語ベースでしか機能を紹介していない人も多いので、どちらかといえば下の日本語と英語を同時に表示にする場合がおすすめです。
- 上に戻ってInstalledタブを開きApply and restart UIを押す
- 画面が再表示されたらSettingsタブのUser interfaceを開き、一番下のLocalizationのプルダウンからja_JPを選ぶ
- 上に戻りApply settingsを押してから、右のReloadUIを押す
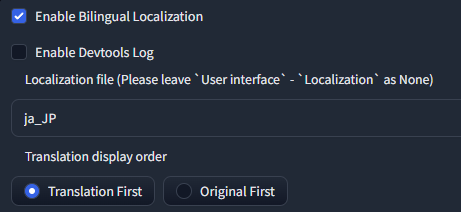
日本語と英語を同時表示する場合
↓みたいに両方が表示されるので文字は少し小さくなりますが、解説サイト見ながらCtrl+Fで探せるメリットがあります。

- sd-webui-bilingual-localizationをリストから探して、右のInstallボタンを押す
- 詳しい解説は下のExtensionページに日本語で説明あり
インストールが終わったら画像のように設定画面でセットします。
ブラウザのキャッシュで反映されないパターンがあるようなので、変だなと思ったらスーパーリロードしてください。
やり方はブラウザによって微妙に違いますが、Shift+更新ボタン、Ctrl+F5、Ctrl+Shift+Rのどれかでいけます。

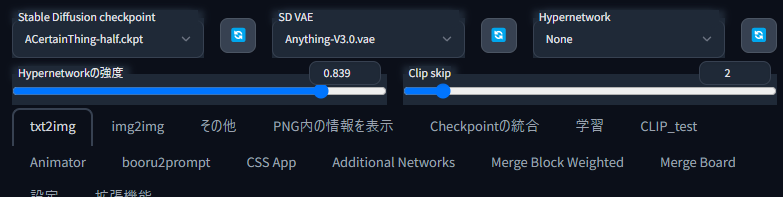
上部に設定画面の一部(VAE)などを表示する
日本語化しているのを前提でUIボタンの説明を行います。
- 設定タブからUI設定を開く
- クイック設定に下記を入れる
- hypernetworkはプルダウン選択式からプロンプト内記述に変更(2023/1/23追記)
記法は<hypernet:適用したいファイル名:0.7>数値は強さ。みたいな形です。
2023/2/12最新版なら生成ボタンの下にある花札みたいな画像からクリックすれば自動で入るようになっています。
- hypernetworkはプルダウン選択式からプロンプト内記述に変更(2023/1/23追記)
sd_model_checkpoint,sd_vae,CLIP_stop_at_last_layers
見たままなので説明はいらないと思いますが、CLIP_stop(Clip skip)だけ軽く説明します。
これはモデルを学習した時にどこを目標にして学習させたかで設定を変える必要があります。
違うSkip値でも出力は出来ますがモデル作者の意図とは違う出力になります。
モデルページをよく確認してClipとかskipとか書かれた項目+数字があったらそれを使うようにしましょう。(アプデしたら出力全然かわったんだけど、みたいな話もよく目にするので強調することにしました)大体はSkip値かxformersのゆらぎの度合いが変わったことによる結果だと思います。
ClipSkipの違いで目に見えるレベルで絵柄が変わります!
こちらの記事が参考になるかと思います。
出力画像名にモデル名,ハッシュ,サンプラー,CFG,STEP,SEEDを指定する
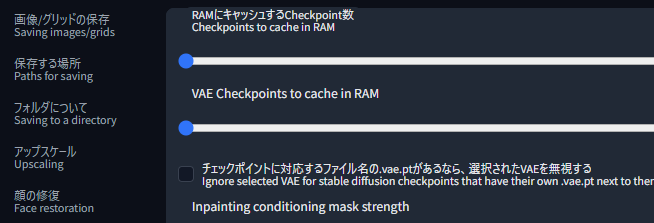
- 設定タブの画像/グリッドの保存を開く
- ファイル名のパターンの所に引数を指定 [引数] がフォーマットです。
それ以外は普通に文字として出力されるので自分が仕分けしやすいように付けましょう。
基本的にUIの名前がそのまま付いているので分かりやすいです。
特にモデル名を入れておくと、ファイル名でフィルタリングする時とかに非常に便利です。 - 詳細はmodules/images.pyを見るとわかります。
簡易的な引数はUIのファイル名のパターンと書いてあるところの文字の上にカーソルを乗せれば見られます。
使える値
・よく使いそう
[model_name]
[model_hash]
[sampler]
[steps]
[cfg]
[seed]
・使うかも?
2026/01/15 %Y-%m-%dの形で入ります。
[datetime]
[datetime]<%Y-%m-%d_%H.%M.%S_%f><Asia/Tokyo>
[width][height]
・使うかな?
[styles][job_timestamp][prompt_hash][prompt][prompt_no_styles][prompt_spaces][prompt_words]私が使っている設定(2023/1/21)
[model_name],{sampler;[sampler]}{steps;[steps]}{cfg;[cfg]}{seed;[seed]}出力結果
00000-sd1.4model,{sampler;DPM++ 2M}{steps;18}{cfg;7.5}{seed;4212905879}
半角の#と:をファイル名に入れるとエラーが出ます。
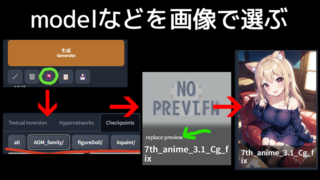
Model,Lora,HN,TIを画像で選択できるようにする
長くなるので別記事にしています。
【user.css】を使って使いやすくする
webui-user.batがあるフォルダと同じ所にuser.cssを起き、自分でカスタムすることで見た目だったり配置を変更することが出来ます。
実際にどうやるかについてはF12を押してタグを調べながら突っ込んでいくか、style.cssを読んで理解します。ちょろっといじるくらいならF12が早いと思います。
※ファイル公開はVerUPに追従するのが面倒なのでやめました。