インストール方法
Extensionタブからインストール
stable-diffusion-webui-pixelizationをインストールします。
Extensionのインストールの仕方がわからない方は下記をお読みください。
必要ファイルをDL
GitのReadmeに書いてあるとおり下記3つのファイルをDLします。
2023/1/26時点(ファイルパスが変わる可能性があるのでリンクが切れていたらGitから探してください)
DLしたファイルを配置する
配置場所↓(先頭のフォルダは自分がWebUIをインストールしている所です)
stable-diffusion-webui\extensions\stable-diffusion-webui-pixelization\checkpoints
ここにDLしたファイルを全部入れてください。
webui-user.batを閉じて、webui-user.batを再起動します。
使い方
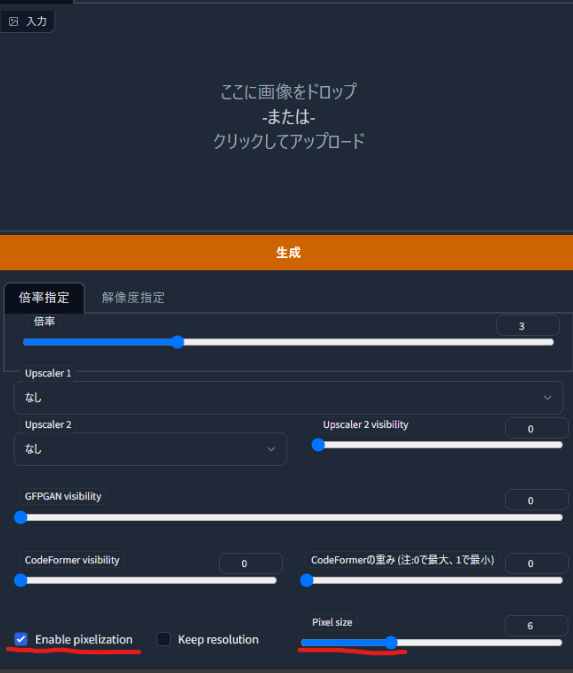
Extra(その他)タブに移動

ドット化したい画像をドロップし、左下のEnable pixelizationにチェックを入れます。
上の倍率とかは初期値でOKです。(多分チェック入れた段階で上は何も反応していない気がします…)
Keep resolutionのチェックボックスは画像のサイズを変えずにドット化します。
ドッターの方なら分かるかと思いますが1ドットが1pxではなく3pxとかになる3倍とか4倍ドットみたいなやつです。
Pixel sizeはどのくらいのサイズ感にするかを決める所です。
1ドットを何pxに置き換えるかという処理です。とりあえず数値が大きくなると画像が小さくなると思えばOKです。(ざっくり)
決まったら生成ボタンを押します。
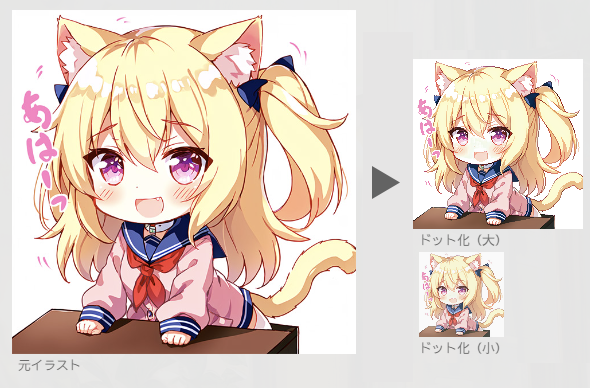
サンプル
スマホで見ると横幅がせばめられてブログが自動スケーリングされるのでドットが崩れるかもしれません。


 ドット化(小)
ドット化(小)
次によく使われるドットを画像解像度に合わせて2倍にして使ったりする場合です。
左が上のドット小をそのまま2倍にしたもので、右は私が打ち直してから2倍にしたものです。
30分クォリティなので本職の人に見られたら荒がいっぱいありますが、30分程度で85pxサイズのドットがざっくりでも終わると思うとかなり早いと思います。


以上、webui-pixelizationの使い方とサンプルでした。
ぜひドットで遊んでみてください!