※この記事ではPhotoshopをPs、CLIP STUDIO PAINTをクリスタと表記します。
そもそもトーンカーブとは
画像のカラーチャンネルをいじれるものです。
ザックリ言うと画像の色を変えられます。
おそらくよく使われるのは色相/彩度、明るさ/コントラスト、次点でレベル補正あたりだと思いますが、他にもカラーバランス、レンズフィルター、チャンネルミキサーなど色々な部分を調整するフィルターがありますが、ぶっちゃけトーンカーブが完璧に使えれば全部いりませんというかトーンカーブで全て再現できます。
ただトーンカーブで全部やるのは面倒だったり微調整が大変だったりするので、色々あるわけですね。まぁそのぐらい万能な調整フィルターだと思ってもらえればOKです。
トーンカーブでササッと色調補正が出来たらまるで魔法みたーいってなることでしょう(?)
前提知識
光の三原色について
トーンカーブの調整の説明をする前に、この前提知識が無いと混乱すると思うので、軽く解説します。
デジタルにおいてはR(RED),G(GREEN),B(BLUE)の3つの光を混ぜる事で色を表現します。
この3つは0~255の段階があり、3色が0の場合は黒、255の場合は白になります。
光の三原色は色を混ぜる量が増えるほど白に近くなるので色の三原色と逆になります。
以下が色の三原色との比較で色を混ぜた時にどうなるかの説明として分かりやすかったです。
豆知識
WEBでよく見る#55bbccみたいなカラーコードですが、これも実はRGB表記(16進数)であり、55がRED、bbがGREEN、ccがBLUEを表しています。16進数なのでFF=255という事です。
トーンジャンプ
ザックリ言うと色のグラデーションが破壊されるということです。(無くなった色は戻ってきません)
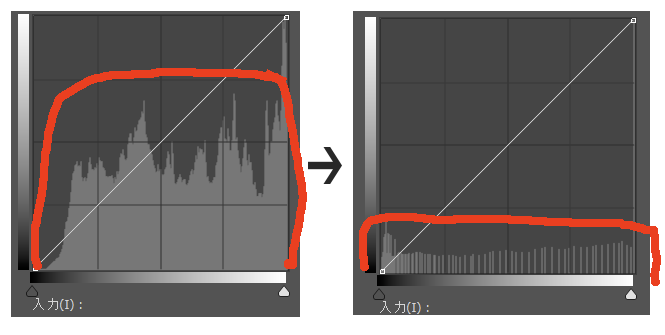
めちゃくちゃわかりやすいように強めにトーンカーブを適用したサンプルを用意しました。
左が未調整のもので右が思いっきりキツめに調整かけた後です。


ヒストグラム(背景のグラフみたいなやつ)がめちゃくちゃ歯抜けになっているのが分かるでしょうか?
この歯抜けになった部分の色が失われています。つまり、この状態でもう一度トーンカーブをかけると更に歯抜けになるし、元の色より段階も減ってるから綺麗に調整されないということです。
(グラデーションの段階が飛んでガビガビな感じになっていきます)
これはわかりやすく強くかけましたが、弱くかけても少しずつトーンジャンプは発生します。
使い方
画像を直接調整する方法と、調整レイヤーを追加して調整する方法の2つがあります。
基本的にトーンジャンプの項目で説明した通り、直接編集してしまうと巻き戻しができなくなってしまうので、調整レイヤーを使うほうがおすすめです。調整レイヤーを使うことによってレイヤーの目のアイコンをクリックすれば非表示にできるので、元画像と比べてどのくらい変わったかのチェックをいつでも出来ることもメリットです。
イジイジしてる間に目がなれて、よく分からなくなる事は最初のうちは特に起こりやすいので、非表示にしてチェックしたり、他の複数の絵を見て目をリセットしたりするといいでしょう(超重要)
直接画像に手を加える場合
Ps:上メニューのイメージ→色調補正→トーンカーブ(Ctrl+M)
クリスタ:上メニューの編集→色調補正→トーンカーブ(Ctrl+M)?←カスタムしたかも
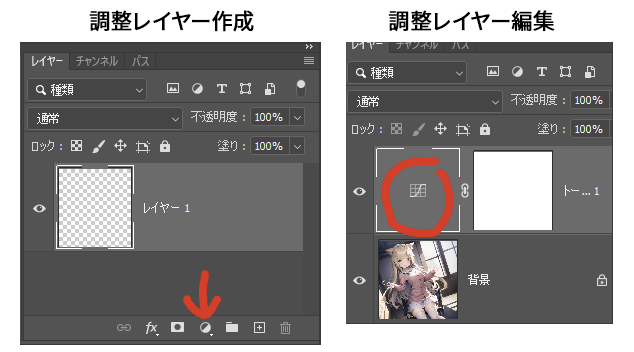
調整レイヤーを使う場合(おすすめ)
Ps:レイヤーパネルの下の丸っこいアイコンからトーンカーブ
クリスタ:上メニューのレイヤー→新規調整レイヤー→トーンカーブ(Ctrl+M?)←カスタムしたかも
調整する時はトーンカーブレイヤーの左側のアイコンをダブルクリックすると調整ウィンドウが出ます。(Ps,クリスタ共通)

画像の調整
Ps,クリスタで分けて書いていましたが、基本同じ(Psのが多機能)なので省きました。Psベースで解説していきますが、分からなかったらTwitterとかで聞いてください。質問多ければ追記します。
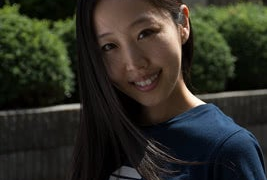
まず画像を見て何を調整するべきかを見つける

色は好みがあるので、この配色バランス最高じゃん! てなってる人は何の問題もないのですが、私はOrangeMix系は彩度が低かったり、影色の濃さやグレイッシュ感が結構気になります。
もっと明るくふんわりした雰囲気がほしいです。
(手のシワの強さやリアルさも気になること多いんですが、それは加筆するしかないです。この絵はそうでもないですね)
調整の基本知識
詳しい説明はAdobe公式ブログに非常に分かりやすいものがありましたので、トーンカーブを深掘りしたいという方は一読の価値があります。
トーンカーブの右上と左下には最初から点が打たれていますが、これが絵の中の一番明るい部分の点と暗い部分の点を表しています。この角の2点を動かすと絵全体の色のグラデーション幅を狭める事ができます。AI絵を調整する上で使うことはほぼないので省きます。
主には線の中に点を打ってその部分を調整していく形になります。
上に引けば明るくなり、下に引けば暗くなります。(RGBの場合。CMYKは逆)
点はいくつでも増やすことができる(はず)ので細かい微調整もできますが、やり過ぎると破綻する可能性が高まるので最初のうちは3点くらいで調整するのが無難です。

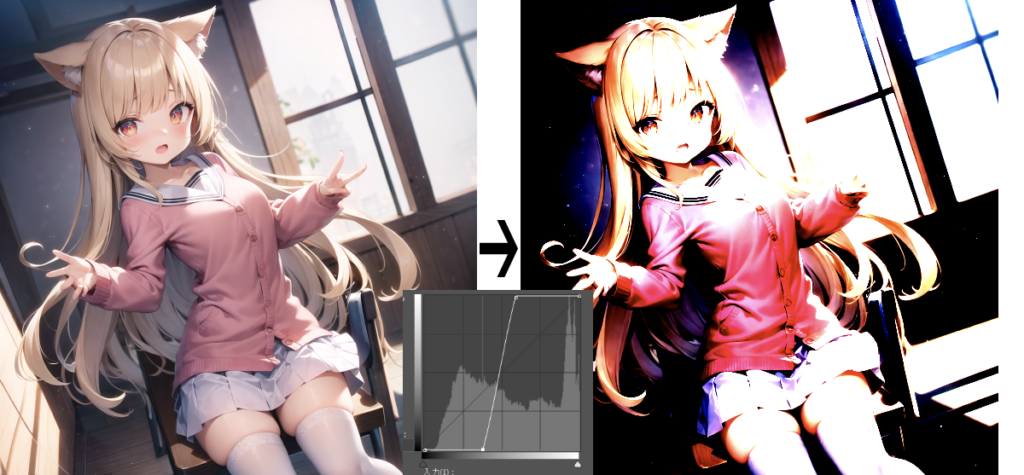
まず影色のグレイッシュ感を何とかする
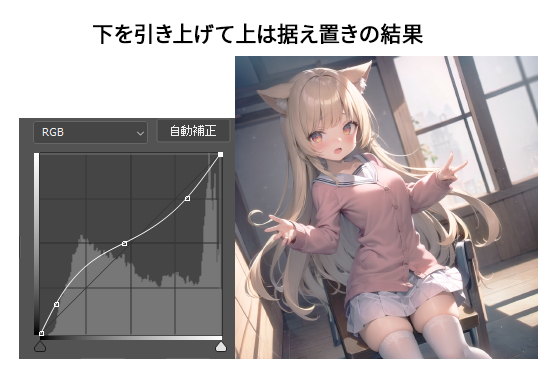
影色が濃くて暗いのが悪いのだろうからまず暗い方を引き上げてみよう!

むしろよりいっそ彩度が下がりました…。
確かに暗い方は明るくなっています。ただ、明るい方や中間の暗さはそのままです。
つまり全体のコントラストが下がりました。
コントラストが下がるとグレイッシュ感が強調されます。
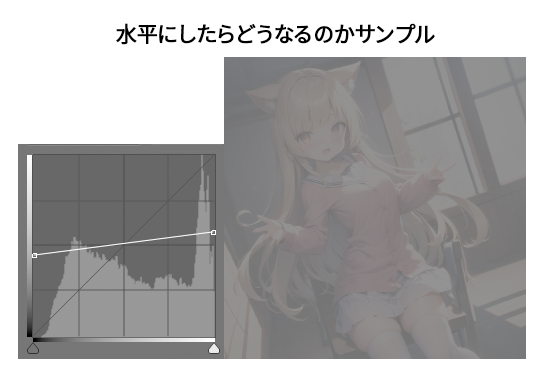
トーンカーブでいうと線が水平に近くなる所の彩度が下がります。
完全に水平になると50%グレーのベタ塗り画像になります。

つまり、単純に暗い方を引き上げれば解決という事にならないことは分かりました。
ここからがトーンカーブの本領です。
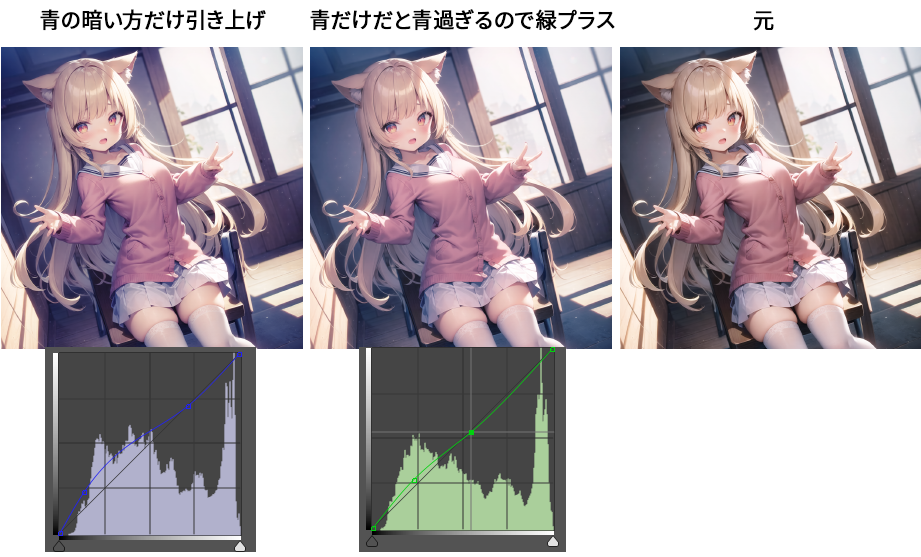
RGBのチャンネル別でトーンを操作していきます。
まず青の下の方だけ引き上げます。なぜ青なのか? という所ですが、外が昼で晴れで太陽の光となると空気の色の反射で青白くなります。このへんは光源によるので青を上げれば正解というわけではありませんが、今回はとりあえず青です。
そして、青だけ上げると青すぎるしまだ暗いのもあるので緑をあげます。
なぜ緑なのか? 青に緑を足すと水色に寄るし2色の数値が上がると明るくなるからです。(光の三原色)

この青と緑を上げたこの段階でもうすでにゲームとかのイベントCGで見るような影色の表現になってきたのではないでしょうか?
色の知識がないと影はグレーの暗いものみたいなイメージも意外とあるかもしれませんが、現実世界には無彩色は存在しません。(必ず周りの何らかの光によって色が変わるからです)
あの電柱はグレー! 確かに元の色はグレーかもしれません。
でもいま見ている色は本当にグレーでしょうか?
電柱の上の方と下の方でも色が違いませんか?
近くのビル、遠くのビルでも色が違いませんか?
(空気遠近法でよく表現されます)
そういう視点を意識して色々な写真やイラスト、現実世界の物を見ると新たな発見がいっぱいあると思います。
色に関しては固定観念は捨てたほうがいいです。同じ色は存在しません。
また、線画に黒! というのもよく見ますが、これも絵画の世界ではNG例で挙げられるくらいだめです。黒は色が強すぎて全てを食います。現実にも存在しない色です。
黒を表現するなら色々な色を混ぜて『その絵の中では黒っぽく見えるけど黒ではない』を作るのがセオリーです。
(絵柄として効果を狙って使っている場合は別です)
長くなったので一旦おわりです。後半は後日…
おすすめ書籍
色とかよく分からなくて全部乗算で影塗っていた頃にお世話になった色に関する本です。
トーンカーブで色を変えると言っても何を基準に?ってなると思います。
この本の内容を理解すれば色というものが何かが言語化できるようになります。
漠然と何となく良くなった…。
ではなく、目的を持って色を変えることでショートカットも出来ます。
専門的な内容が多いので読むのは大変だと思いますが、読むだけの価値はあると思います。
こちらはより直感的に色が与える印象(清潔感・クラシック・モダン・重厚感)などが配色サンプルのイラストとともに大量に紹介されています。この絵はこんな印象を与えたい! という色のイメージを表現するときの参考として使えます。
また、sRGBやCMYK、印刷したときの色の載り方のサンプル、RGBからCMYKへ変換する時のコツ、リッチブラックとスミベタの黒の違い、RGBとCMYの色域の違いについて、モニターのキャリブレーションについてなど、デジタルの色の基本的な所の紹介もあります。