前にTwitterで軽く紹介しましたが、設定の数値の説明も兼ねて少し掘り下げます。
(設定については私もよく分かってないとこもあります)
何ができるのか?
とりあえず比較画像を見てください。
全ての設定値は同じままImage Filtersの設定を変えるだけでこれだけ幅のある絵が出せます。
最終出力の絵をフィルター加工します(そのまんま)
画像編集系のソフトで出来る事を簡易的に行えるって感じですが、部分的に画像編集ソフトでも難しいような事が簡単にできます。
以前にHakuImgという画像の後加工からの再編集など、まさに編集ソフトみたいな使い方をするものを紹介しましたが、こちらはスマホカメラのフィルター加工を最終出力に自動で適用するみたいなイメージです。
このモデルもうちょい明るめで彩度高くて線画太めだったら…線画無ければ…厚塗りっぽければ…みたいな時にVAEやLoRAを探したりせずにこのフィルターだけで何とかなる事があったりします。
HakuImgが気になる方はこちらです↓
インストール
こちらのExtensionをURLからインストールしてUIリロードしてください。
URLインストールの方法がわからない方はこちら。
https://github.com/Zuellni/Stable-Diffusion-WebUI-Image-Filters.git使い方
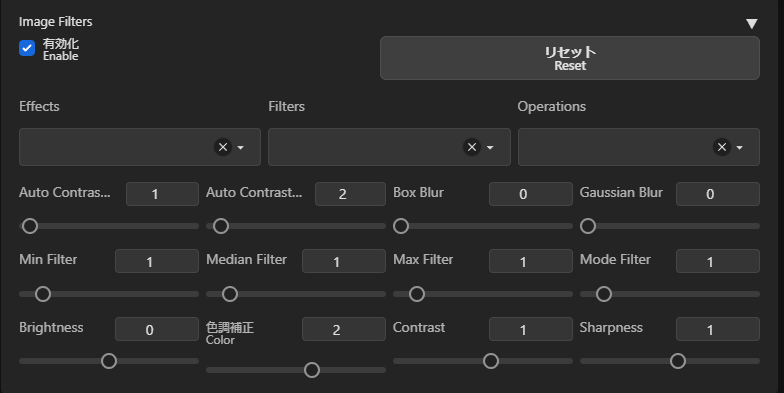
プロンプトとか幅とかCFGとか設定するところの下の方にImageFiltersというアコーディオンタブが増えているので開いて有効化にチェックを入れてください。

Effects,Filters,Operationsの所には初期プリセットが入っているのでGitのページにある画像を見て狙いたい方向性がある場合はこれを選ぶだけでOKです。
個別の設定値について
テキストで説明してもなんのこっちゃになると思うので、極端な数値にした画像を貼っていきます。
まずベースになる画像はこちら。

Auto Contrast Low(15)
Auto Contrast High(15)
Box Blur(8)
Gaussian Blur(8)
Min Filter(5)

暗い方の色が拡張されて太くなる? 感じですかね?
PPでoutline、line drawingやLoRAで線画を強めるようなものを入れなくても線画を太くできます。
(線画が出ないとか線画が明るい色のモデルだとPPなどで補助が必要です)
デジタルのラフっぽい感じも出せますね。
Median Filter(5)
Max Filter(5)
Mode Filter(5)
Brightness(5)
Color(10)
Contrast(5)
Sharpness(10)
まとめ
いかがでしたでしょうか?
これらを複数調整して使うことで狙った色味だったりシャープさだったり、ラフさだったり狙った方向へ調整できます。
今回はプラス方向の出力しかしていませんが、もちろんマイナス方向にもできるので強めるだけではなく弱めることも可能です。
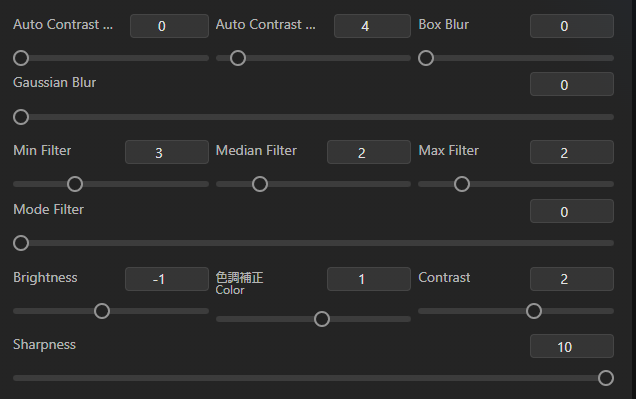
最後に落書きラフっぽい感じにしてみたものの数値も公開しつつ終わりたいと思います。
みなさんも色々試してみてください。