※この記事ではPhotoshopをPs、CLIP STUDIO PAINTをクリスタと表記します。
前編はこちら
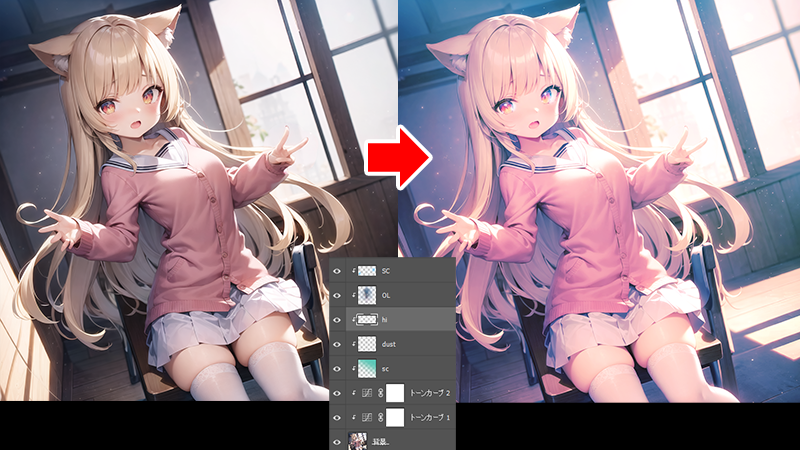
画像の調整(続き)
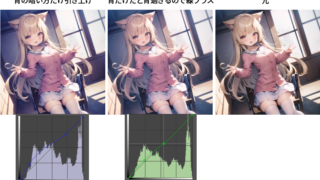
前回の画像調整の結果を確認
前回で緑と青を調整して、影色からグレイッシュ感が消えていい感じになってきましたが、青み、特に緑みが増えた事で肌の血色が悪くなったような感じで、顔も少し沈んだ印象になってしまいました。
でもよく思い出してみてください。緑も青もチャンネルの暗い方を引き上げましたが、明るい方は固定しています。実際に顔が暗い色になった訳ではありません。
目の横あたりの肌色をスポイトで拾ってみましたが、明度・彩度ともにほぼ変化はありませんが、目に映る印象はかなり変わりました。
これは暗い方の影に色を入れたことでコントラストが減り相対的に肌の色が暗い方の色に近づいたために起こる錯覚のようなものです。

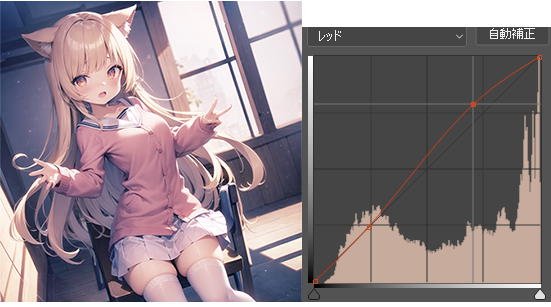
レッドチャンネルを調整する
では失ってしまった血色を取り戻すために、レッドチャネルの明るい方を上げていきます。
赤みが入って血色は良さそうになりましたが、顔の印象は暗いままです。
次に全体の明るさを整えていきます。

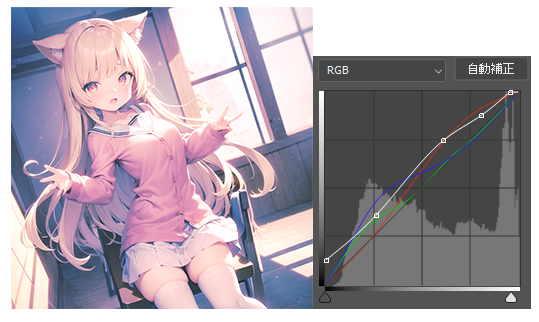
RGBチャンネル(総合)を調整する
これはRGB全てのチャンネルを同時に操作します。
といっても個別のチャンネルに調整が入るわけではなく、あくまでRGBを同時に同じ形に変更した時と同じ調整が出来るチャンネルがもう一個あるイメージです。(つまり明るさコントラストだけが変わるイメージです)

調整しました。全体的に影が暗い印象は消えていなかったので暗い色を一気に引き上げてコントラストを落としました。(左下の点)
グレイッシュ感もかなりなくなり、顔も明るさが出て良さげな印象になったような気がしますが、全体のコントラストを減らしたことでぼんやりしたような印象になってしまいました。
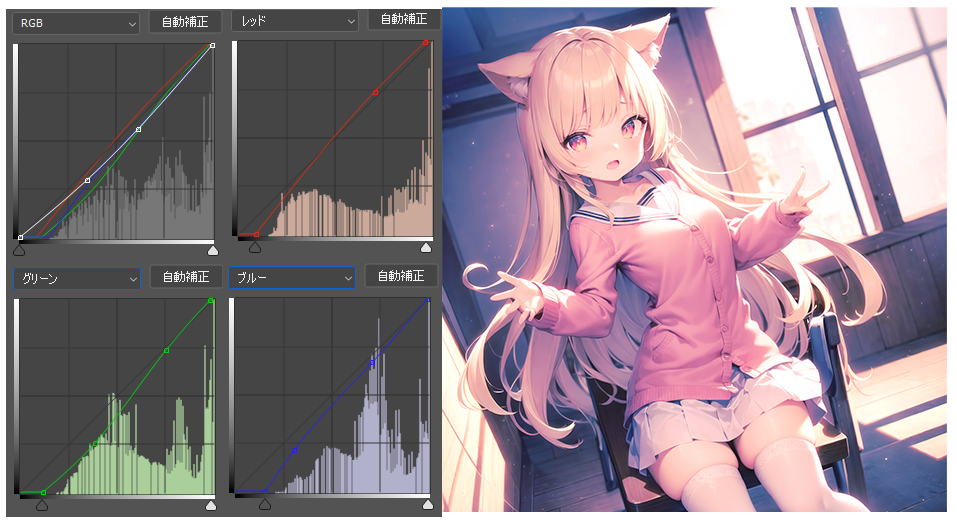
微調整する
色々いじっている状態で更にここから微調整すると細かくなりすぎて大変なので、新規でトーンカーブ調整レイヤーを作って作業していきます。(今まで作業していた調整レイヤーの上に作ります)

調整しました。コントラストが上がるように調整しつつ彩度も調整しています。
一度コントラスト下げたのになんでまた上げるの?
さっき下げなければ良かったのでは?
ってなるかもしれませんが、グレー感の強い影を一旦明るくした後に、色味を足してコントラストを上げることで色味の有るコントラストを作れます。
調整強すぎたのでレイヤーの不透明度を下げて微調整しています。(これも調整レイヤーが便利な所です)
最初の絵に比べるともはや別の絵くらいの印象になったかと思います。
今回はRGB総合より先に個別のチャンネルを操作しましたが、こういうコントラストが高すぎて全体の調整が大きそうなものは先にRGBで全体のトーンを調整してから、個別のチャンネルで色味の調整をしたほうが早いことが多いのですが、絵を描く時にここまで大きい調整を入れる事はまずないのでつい癖で個別チャンネルからやってしまいました…反省。
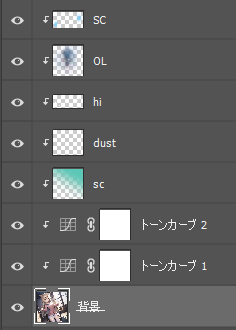
仕上げ
サンプル用なのでがっつり描き込みとかはしていませんが、窓側の右上からスクリーンレイヤーで青系の色をグラデでさっと入れたのと、光を反射するホコリをデフォの丸ブラシで少しだけマウスでポチポチしました。
これだけでも光のある窓辺の空気感が出てトーンカーブの調整だけとは一味違うクォリティになったと思います。このくらいならマウスで簡単にできるので、コンテスト用とかこだわる時に挑戦するのもいいと思います。

ただちょっと顔の印象が弱まり気味なので、ここから顔まわりだけ更に調整していきます。

ざっくりオーバーレイでボケの強いブラシを使って顔周りに赤みと髪の側面・影側に青みを足してスクリーンレイヤーで光源側に瞳の反射っぽいライトを青で足しました。
さらにボケのないブラシで通常レイヤーで目のハイライトを足しました。
全部マウスでやりました。面倒なので簡単な描画しかしていませんがペンタブなくてもこのくらいならできるっていう参考になれば幸いです。

ここのポイントは顔の周辺のコントラストを高める+顔周りにディティールが増えると視線を顔に集めやすくなるということです。
人の視線はコントラストが高く密度が高い所に引っ張られやすいです。
明確に見せたい優先順位があるときはそのあたりを意識して画面コントロールすると狙った通りの印象をあたえることができると思います。
ここから更に手前の影や奥行きにハードライト、オーバーレイ、スクリーン、通常レイヤーとかで空気の層を作るイメージで色をおいて、空気感UPや視線をコントロールしたりも出来ますが、長くなりすぎるのと、ほぼ絵描き向けの内容になりそうなので終わります。
Psだけできる楽する技1
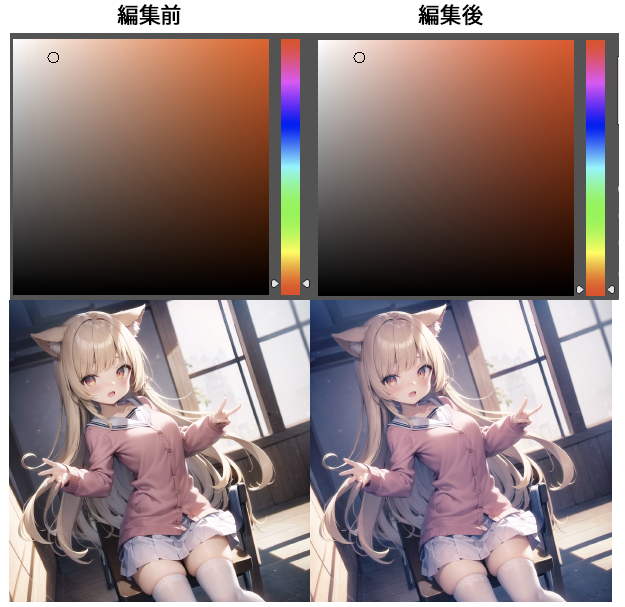
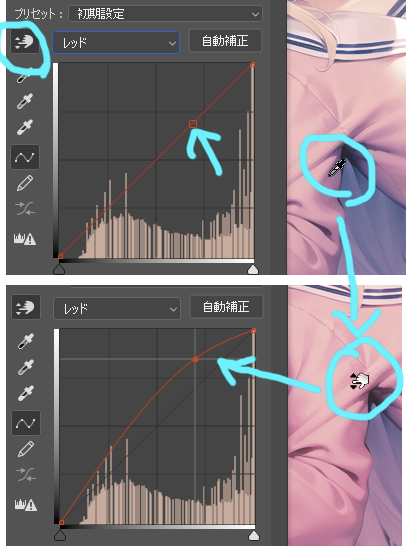
トーンカーブの左上にある指のようなマークがONになっている状態で画像の上にカーソルを持っていくと、スポイトみたいな見た目になります。その状態でカーソルを動かすとトーンカーブ上にある丸い点が動くのが分かると思います。
これはこの色の部分がトーンカーブのどの位置にあたるかを表しています。
この状態で変えたい色の部分をクリックするとトーンカーブ上に点が打たれます。
また、クリックしたまま上下に動かすことでそのままトーンカーブを操作することが出来ます。これを使うとここの色が暗いからちょっとだけ上げたい…みたいな時に楽ができます。(クリスタではできません)
また、左上の指マークの下に並ぶスポイト3種類ですが、これは画面の中の一番暗い部分、一番明るい部分、中間色などを自分で決めてスポイトすることでホワイトバランスを自動で調整してくれます。(フルオートでやりたいなら自動補正ボタン押せば終わりです)ただ、イラストでホワイトバランスを自動調整したい事って無いと思うので、ほぼ使わないですかね…。
(そもそも今回も意図的に色味を足してるわけですからね)

楽する技2(今更感のある話)
今回はトーンカーブの記事だったので徹底的にトーンカーブでやりましたが、今回みたいに影が濃すぎるやつなどは最初からトーンカーブで調整を入れるのは難易度が高めです。
ぶっちゃけレベル補正でざっくりコントラスト落として影の濃さを調整してからトーンカーブで微調整のほうが楽です!!(ほんと今更だな!)
なんならPsにはシャドウ&ハイライトという、こういうトーンを一気に補正する超便利な調整フィルターがあります(笑)←ほんと今更。
次回はレベル補正とシャドウ&ハイライトの記事にしようかな…。
最後におすすめ書籍
色とかよく分からなくて全部乗算で影塗っていた頃にお世話になった色に関する本です。
トーンカーブで色を変えると言っても何を基準に?ってなると思います。
この本の内容を理解すれば色というものが何かが言語化できるようになります。
漠然と何となく良くなった…。
ではなく、目的を持って色を変えることでショートカットも出来ます。
専門的な内容が多いので読むのは大変だと思いますが、読むだけの価値はあると思います。
こちらはより直感的に色が与える印象(清潔感・クラシック・モダン・重厚感)などが配色サンプルのイラストとともに大量に紹介されています。この絵はこんな印象を与えたい! という色のイメージを表現するときの参考として使えます。
また、sRGBやCMYK、印刷したときの色の載り方のサンプル、RGBからCMYKへ変換する時のコツ、リッチブラックとスミベタの黒の違い、RGBとCMYの色域の違いについて、モニターのキャリブレーションについてなど、デジタルの色の基本的な所の紹介もあります。