chichi-pui様主催のAICollectionアドベントカレンダー4月2日の記事になります。
何か絵も描ける人しか書けなそうな記事ないかなーってずっと考えていたんですが、i2iだったり画像加工の話だったり既にいろいろ出ちゃった! 今更何も書くことねぇってなりましたが、画像加工はWebUI上でもけっこう出来るんだよなって思ったので、Extension紹介にしました。
※本体3/26以降の最新版でちょっとUI変わっているみたいです。すみません。
基本はかわらないので見た目ちょっと違うなくらいに思っといてください🙏
どんなやつ?
Automatic1111のExtensionで使える、画像編集ソフトの機能を色々入れちゃいました。みたいなやつです。
ちょっと編集したい! みたいな時に毎回編集ソフトに送るのもダルい!
そんな悩みをある程度解決してくれるのがこれです!
手だけ直したい、目だけ直したい。そのくらいならi2iでマスクかけてガチャでも問題は無いわけですが、トーンを変えたい、アウトラインもっと太いほうが良かった、もう少しボカしたかったみたいな時に編集ソフトを開くことなく出来ちゃったりします。
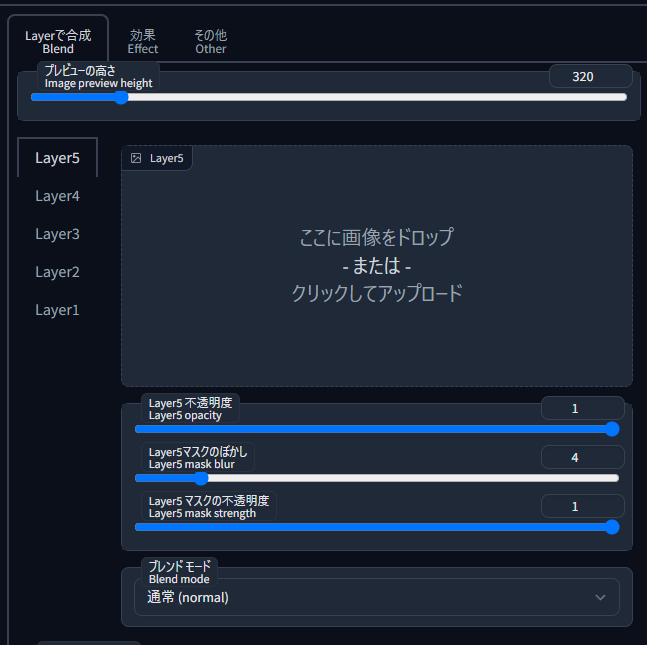
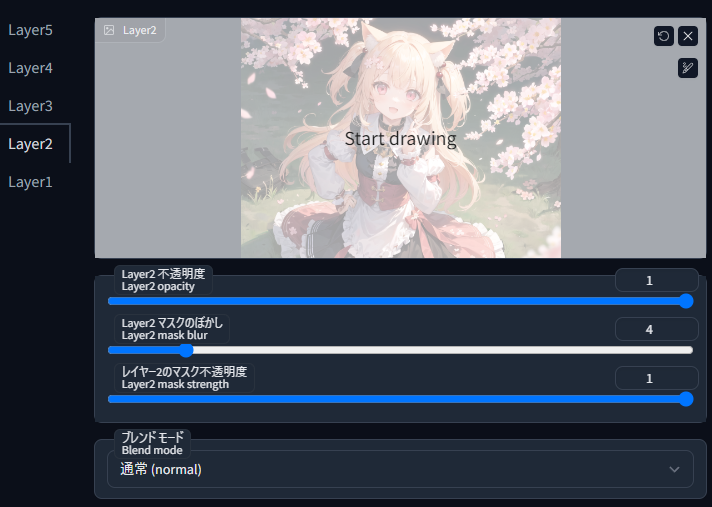
レイヤー画面のここを見るだけで画像編集ソフトを触ったことがある人なら、あれ? これ結構色々できるんじゃね…? と思うはずです。タブごとに順次解説していきます!(長くなります)


正直機能が多すぎて一つ一つ解説してたらとてもじゃないけど1つの記事に収まるボリュームじゃ無くなるので外部サイトの力も借りながら駆け足で行きます!
また、作業を順番に説明出来るものでもなく、全てのタブの作業が並行でできてしまうため、一緒に解説見ながら試すより、全て読みきった後に必要なところだけ見返しながら操作するのがおすすめです!
インストール
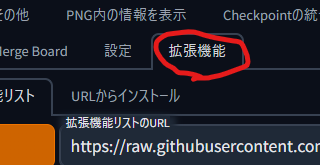
Extensionのリストの中にあるのでインストールしてください。
もしくはこちらから。
Extensionのインストールがわからない方はこちらの記事をご参考ください。
共通操作
画像を編集してこれでOK! ってなったら次のタブとかの操作に行く前に下のrefresh(プレビュー更新)ボタンを必ず押してください。押さずに次のタブとかに行くと編集がなかったことになります。

Layerタブで出来ること
レイヤーに画像を配置
生成した画像をレイヤータブに送ることで指定レイヤーに画像をセットできます。
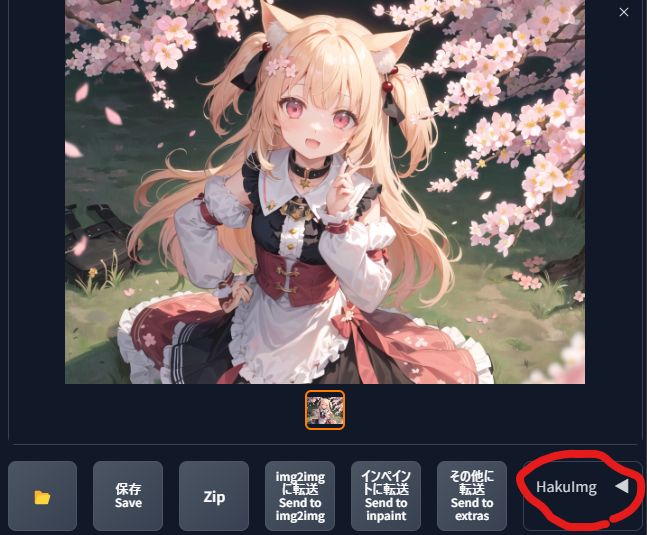
プレビューの右下にあるHakuImgをクリックします。
その後に出てくるBlendタブに転送をクリックして更に開きます。
Send to Layerが出てくるので送りたいレイヤーをクリックします。
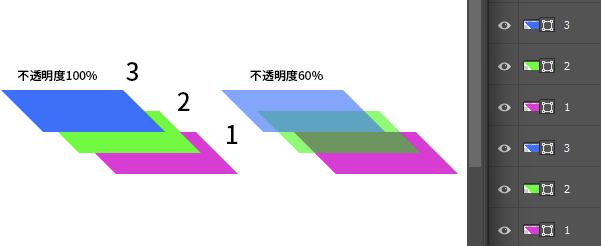
下から順番に透明な板を重ねて上から見る感じです。今回の場合はレイヤーに転送を行う事でその透明な板の上にイラストを乗っけるイメージになります。
これはPhotoshopでの解説になりますが基本は同じです。
HakuImgでは数字の小さい方が下、大きい方が上になります。レイヤー自体は透明なので、レイヤーに乗っけるものが透過されている絵の場合、下のレイヤーが透けます。(右図)
これをマスクで部分的に透明にしたりすることで特定の形部分だけ反映させるとかも出来ます。

1枚目は感覚的に一番下のLayer1に送りたくなりますが、場合によっては次に出力する絵が下に来たほうが都合が良かったりすることもあるので2に送るのがおすすめです。
レイヤー1と2を入れ替える時の例で説明します。
- レイヤー2を先に空のレイヤー(5など)に転送
- レイヤー1をレイヤー2に転送(上書き)
- 空のレイヤーに送った元レイヤー2をレイヤー1に上書き
という感じでひと手間かかるので最初のレイヤーは2にしておくと面倒が少ないってことです。



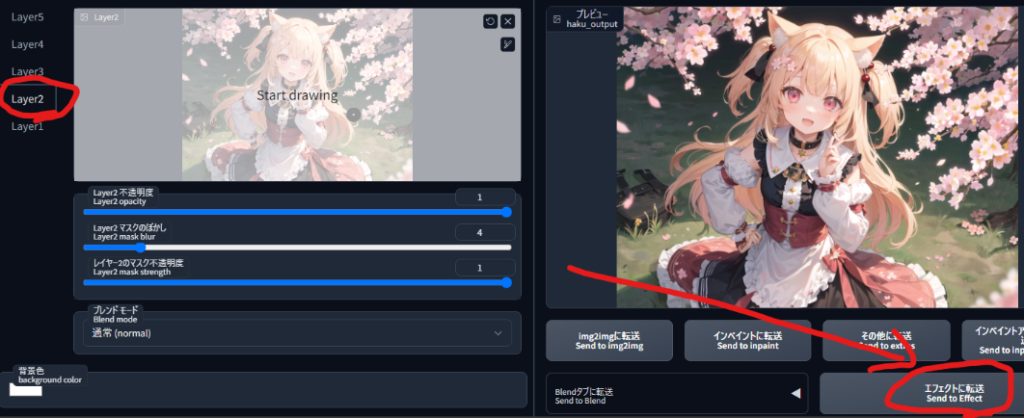
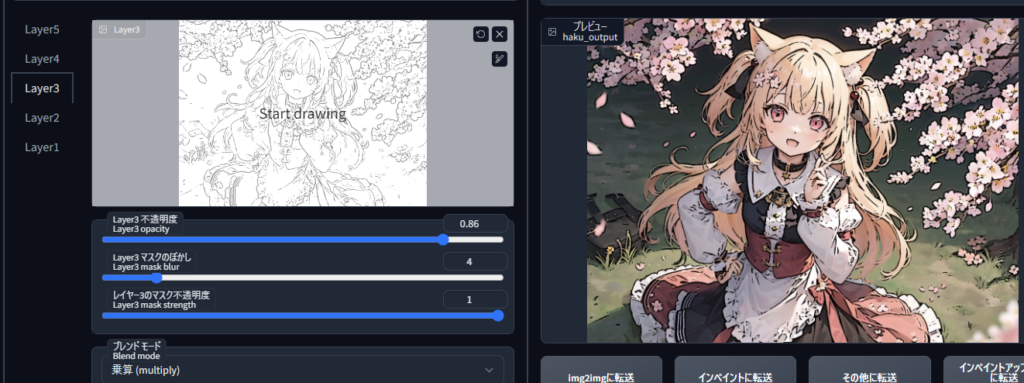
送られてきた画面です。Layer2に入っています。
レイヤー不透明度
これは画像全体の透過率を変更します。
レイヤーをスクリーンにしたり、乗算にしたりした時に、効き方の強さを簡単に変更できるので重宝します。
別の面白い使い方として外部からテクスチャーファイルを持ってきて乗っけて馴染ませるとかもできます。
マスク(ぼかし、不透明度)
右上のバツの下にあるペンっぽいマークでマスクを描くことができます。

ここはi2iのInpaintと全く同じですので割愛します。
こちらの特徴として、マスクの不透明度が変えられます。そんなの何に使うんだ丸ごと置き換えたほうが効率的じゃないかと思うかもしれませんが、上と下のレイヤーが透けて混ざることでi2iをする時に中間点を取れます。
つまり…髪の毛を黄色で出した後、2枚目をピンクで出してマスクの濃度で混ざり感を変えて狙った色にするとか、部分的にメッシュを入れるとか、服の模様を少しだけ転写するみたいな使い方ができます。レースの透明度を変えるなんて使い方もできますね。
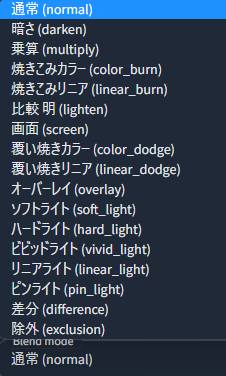
レイヤーブレンドモード
これも画像編集ソフトの機能と同じです。とても便利です。
詳しく知りたい方は下記を見るとわかりやすいでしょう。
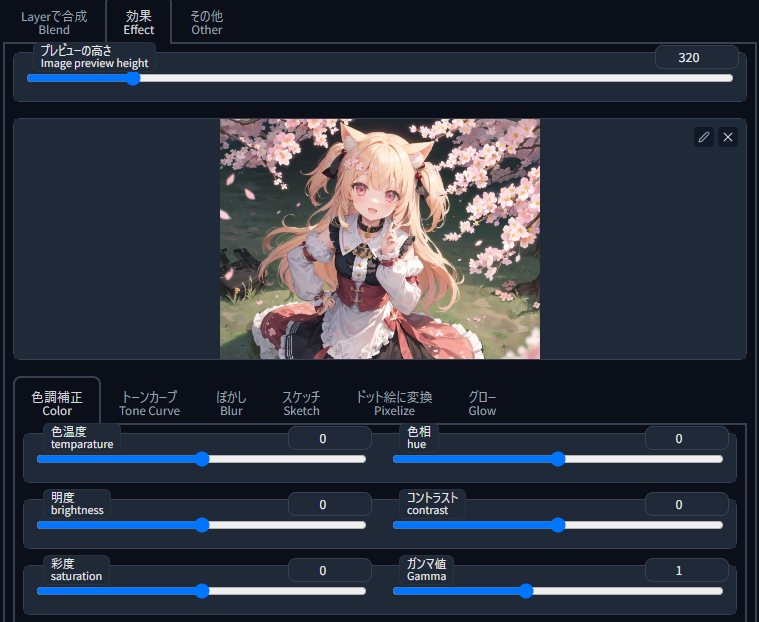
Effectタブで出来ること
まずエフェクトを適用させるレイヤーを選び(今回は2)右下のボタンでエフェクトに転送します。


もうこの項目見るだけで編集知識ある人ならヤベェって感じると思いますが、ぶっちゃけ画像加工でやりたい大まかなことがここで済んでしまうと言っても過言ではないでしょう…。
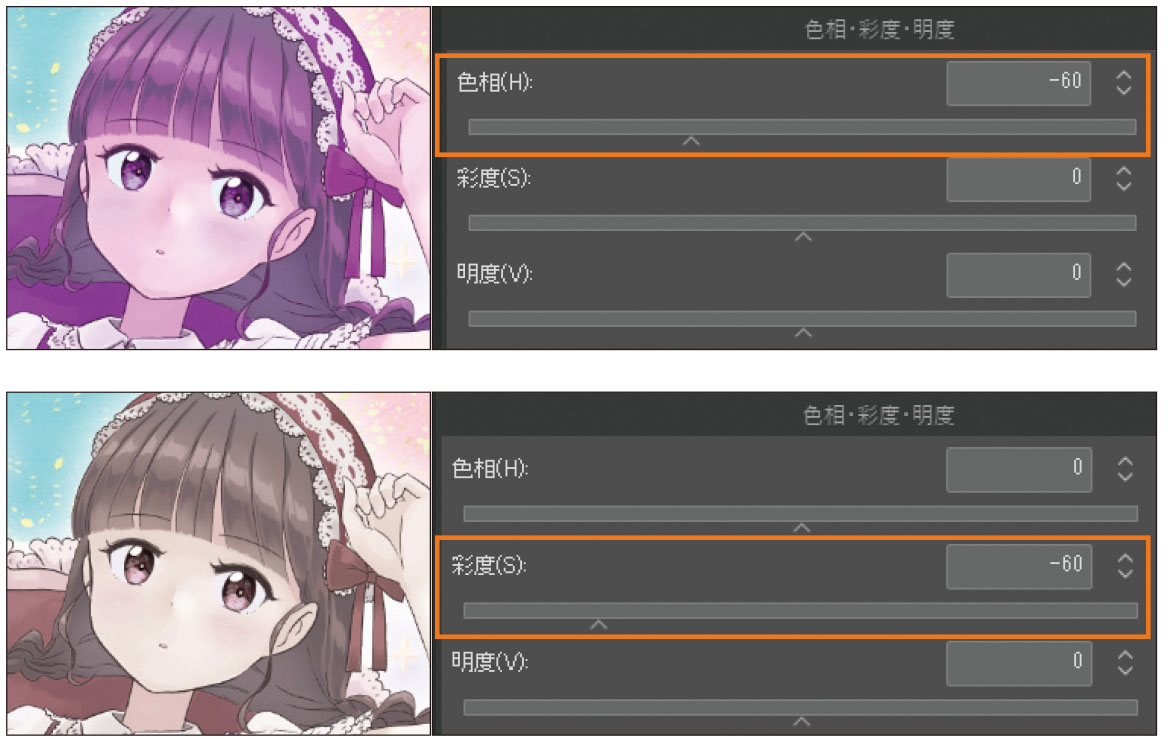
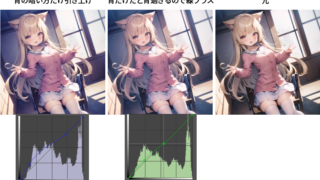
Color(色調補正)、Tone Curve(トーンカーブ)
これも編集ソフト系の挙動と同じなので解説は割愛します。画像の色の印象をグリグリ変えられます。
t2iの画像がもうちょいコントラストと彩度ほしい! プロンプトでコントラスト強調させたらタッチが変わった!! みたいな事が普通にあると思いますが、ここに転送してコントラスト上げた後i2iに転送して弱めのデノイズで仕上げるだけであら簡単。狙った通りのイラストに!
トーンカーブについては当サイトでも解説がありますのでよければご覧ください。
色温度はあまり聞き慣れないかもしれないので、これも解説サイトを置いておきます。
ザックリ絵に現れる効果だけで言うと、色温度が低いとオレンジ系になり高いと青白い感じになります。TVは9200K以上で調整されていることが多く、青白い画面の方が見慣れている人が多いかもしれませんね。HakuImgは+方向に振ると色温度がオレンジ側に寄るようです。(もしかしたら本来の色温度の設定とは違うかもしれない)
裏話。元々トーンカーブ無かったんですけど、作者様にトーンカーブ欲しいんですけど何とかなりませんかって言ったら何とかなりました。すげぇ。ありがとうございます。
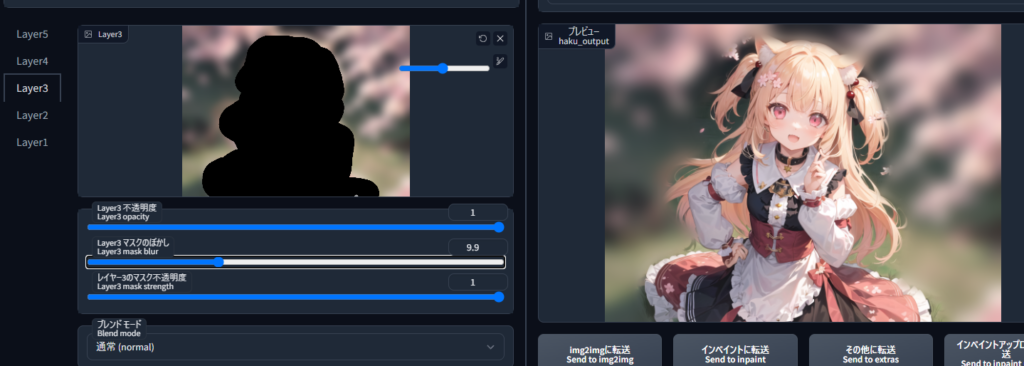
Blur(ぼかし)
そのままです。画像全体がボケます。
例えばぼかしたあと、元レイヤーより上に送ってキャラだけマスクで切り抜くとこうなります。

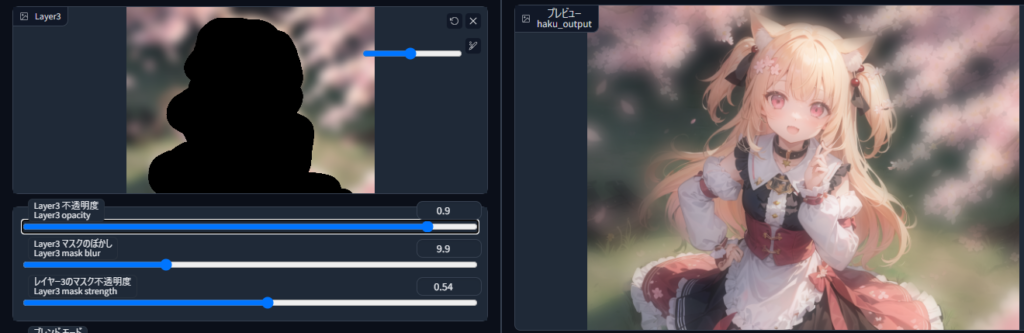
そしてレイヤーの所で説明したレイヤーマスクの不透明度をいじったりすると…

キャラ部分のマスクの効きが弱まるので、下のレイヤー100%ではなくレイヤー3のボケが入った部分がキャラにも乗っかります。(これは分かりやすく強めにかけましたが、微調整すれば被写界深度のかかり方を変えたような効果が簡単に作れます。
雑すぎで汚いだろって思うかもしれませんが、皆さん忘れていはいけません。この編集画像をそのままi2iに持っていってなじませた後、またこっちのレイヤー4とかに転送できるんですよ…。
簡単に行ったり来たりしながら加工調整ができてしまうんです。ヤバいですね☆
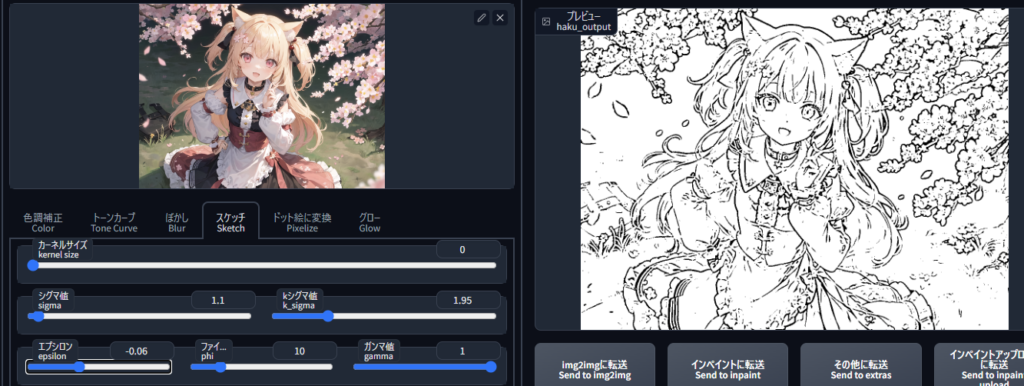
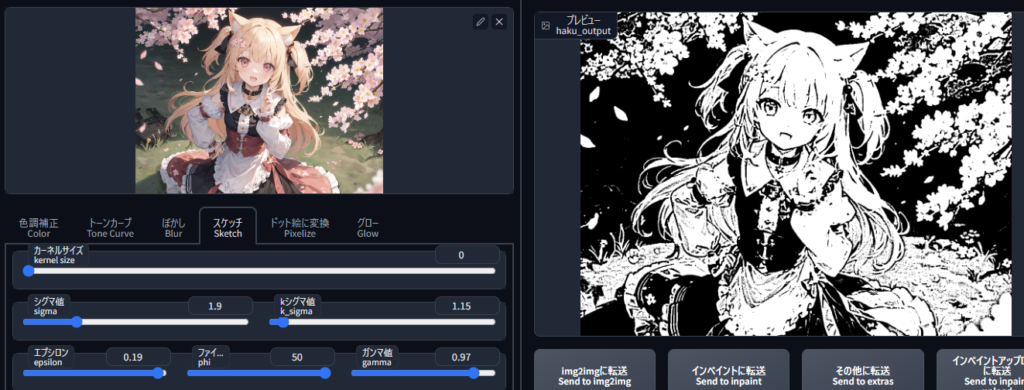
スケッチ
こんな感じでお手軽に線画が抽出できちゃいます。

これを元レイヤーの上に転送して重ねて白が透明になるレイヤーモード(multiply,darkenなど)にしてあげれば簡単にアウトラインの太いイラストの完成です。
線画のレイヤーの不透明度を下げればふんわり効かせたりもできます。

kaernel size(カーネルサイズ)
そのままの意味であればおそらく線画を抽出する時の線と判定された周囲のピクセルをどの程度とりこんで平均化するかの値になるはずです(?)
sigma,K_sigma(シグマ値)
カーネルサイズと合わせて調整を行う平均化のシステムの一種です。
K_sigma:大雑把に抽出(基本となるアウトラインの抽出度合いが変わりやすい)
sigma:より細かな情報を抽出しやすい(服のテクスチャーみたいなタッチを拾いやすい)
のでカーネルサイズと合わせて絵柄によって調整することで最適値を探す形になります。
epsilon,phi,gamma(エプシロン、イプシロン?、ファイ、ガンマ)
微調整に使います。細かいシステムはよく分かっていませんが、3つを合わせて調整することで、面白い効果も狙えます。
epsilon:マイナスに振ると白飛び気味になり、プラスに振ると階調が反転します。
phi:(謎!)
gamma:ここにおいてはどの明度までを拾うかの閾値みたいなものだと思えば良いと思います。下げるほど白飛び感が強くなります。

こんな感じで線画抽出だけじゃなくて、二階調化したような絵も作れます。
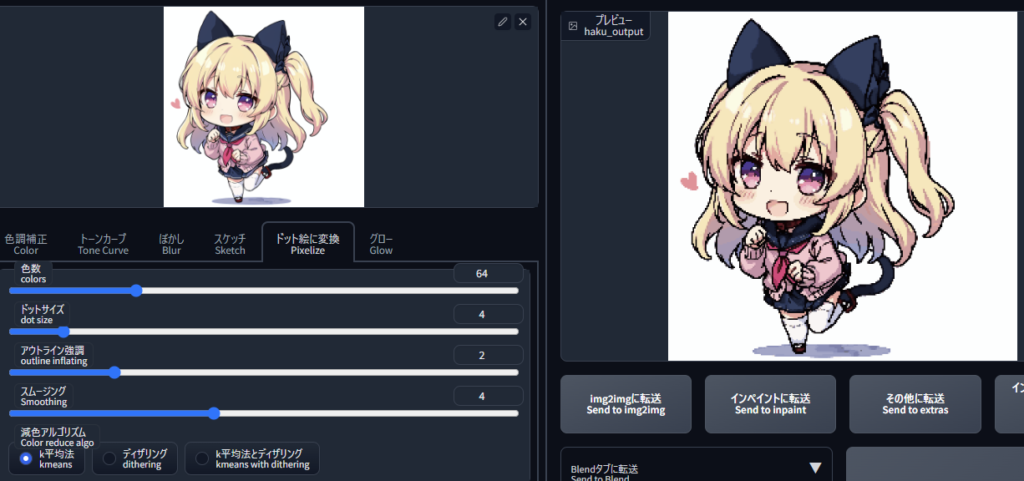
Pixelize(ドット絵化)
これマジで強いです。前にpixelizationっていうドット化するExtensionを紹介していますが、こちらは色数を絞って同じ面なのに微妙に違う別の色が乗るという状態を回避しつつ、アウトラインの強調度合いやアンチの量をスムージングで微調整できます。
かつpixelizationとほぼ変わらないクォリティが出てきます。
何よりリアルタイムでプレビューしながら調整出来るのがヤバい(語彙力

colors(色数)
そのままです。何色を使うか指定できます。
Gifであれば256色まで使えますが、ドットの綺麗さを追求するなら可能な限り少ない色で元のテイストを維持できる方が【良いドット】です。
ちなみに仕事で不用意に無駄な色を増やしまくったら殴られます。
dot size(ドットサイズ)
元イラストの1pxを何pxに置き換えるのかという事です。
値を大きくするほど画像が小さくなります。
outline inflating(アウトライン強調)
ドットのサイズによってアウトラインが切れたり太りすぎたりするので調整します。
smoothing(スムージング)
アンチの量を調整できます。(画像の滑らか度みたいな感じです)
ちなみに仕事で不用意にアンチを増やすとドットが汚ねぇって殴られます。
増やしすぎるとドットじゃなくてイラストになります。
Color reduce algo(減色アルゴリズム)
よく分かりませんが、イラストによって一番綺麗なのが正解でヨシッ!
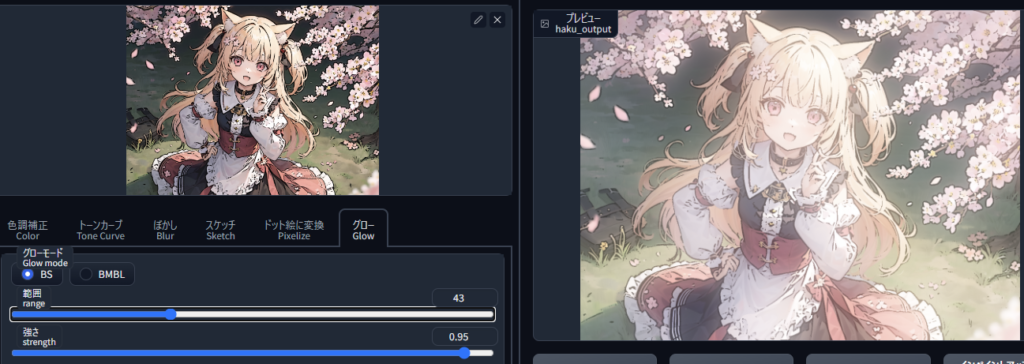
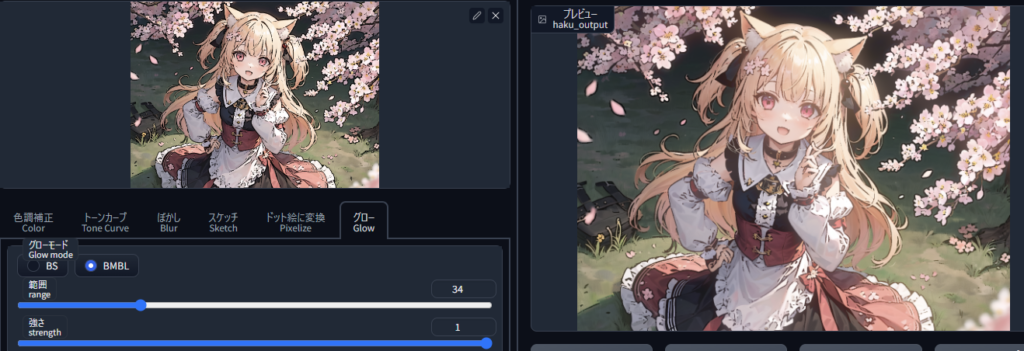
Glow(グロー)
Glow mode(グローモード)
BS:全体的にがっつり効きます。

BMBL:輝度の高い部分にメインで効きます。編集ソフト系のグロー効果で解説されているのはこっちのパターンが多いのではないかと思います。

range(範囲)
グロー効果を適用する変換範囲です。
たぶん元画像のレベル補正の度合いみたいなもんだと思います。
strength(強さ)
光の強さです。強いほど明るくなります。
Other(その他)
InOutPaint(イン・アウトペイント)
キャンバスを伸ばせます。ただBlendのレイヤーの方からは送れないっぽいので、外部からD&Dする専用です。Inpaintでどのくらいキャンバス伸ばせば狙った広さになるかな? ていうのが数字だけだと分からない場合に視覚的に見ながら引き伸ばせるので楽かなー? くらいですね。
今の所は有用な使い道は特に思いつきません。
ちょこちょこ機能追加されていっているのでそのうちすごい感じになるかもしれませんw
宣伝
AIものづくり研究会(元AI絵作り研究会)
色々あって爆破されましたが、復活したのでよかったらご参加ください。
国内外のAI最新情報や新技術の検証・追加開発など色々な知見が集まっているので、情報収集には最適です。(ほぼ日本語なのもありがたい)
何か困った時、やりたい時、集合知のパワーはすごいですよ。
色々なExtension、ソフト、サイトの開発者(管理者)が普通に居ます。開発時にコードの相談とか機能の案などの議論があったりなど、制作現場感があって楽しいです。
ただ、まとまった整理された情報が欲しい人にはあまり向かないと思います…。
AIイラスト専門の展示即売会(chichi-puiさん主催)
AIイラスト専門の展示即売会があります。今週末なのでもうそろそろですね!
出品側ではありませんが私も行く予定です。
合わせて名刺作ろうかなーと思ってたんですが、アイコン変えようかなーとか色々考えてて無駄になりそうだなと思ったので作りません!
(よく絡む人の所には挨拶しに行く予定なので猫抱えてまっとけにゃ!)